How to make an artist website in 5 steps + best design practices

Having an artist website helps you showcase your work to the world.
Unlike social media or third-party platforms, a dedicated website gives you full control over how you display your work. You can even integrate an online store into your own website and sell your art directly to the public.
With the right tools, creating a stunning artist website is quick and easy, even if you’ve never built a website before.
In this guide, we’ll explore how to set up your own artist website, complete with a blog and an online store. We’ll also talk you through the best web design practices to ensure your work gets the attention it deserves.
1. Choose a website builder

As an artist, chances are that the last thing you want is to get stuck with a complicated website setup. That’s why picking the right platform for your website is so important.
Hostinger Website Builder makes it easy for you to create a beautiful artist website without needing any technical skills or coding knowledge.
This is why it’s an ideal platform for artists:
Ease of use

Hostinger Website Builder is designed for simplicity.
You don’t need to be a tech expert to use it. With its drag-and-drop editing interface, you can easily arrange images, text, and other elements on the page just the way you want.
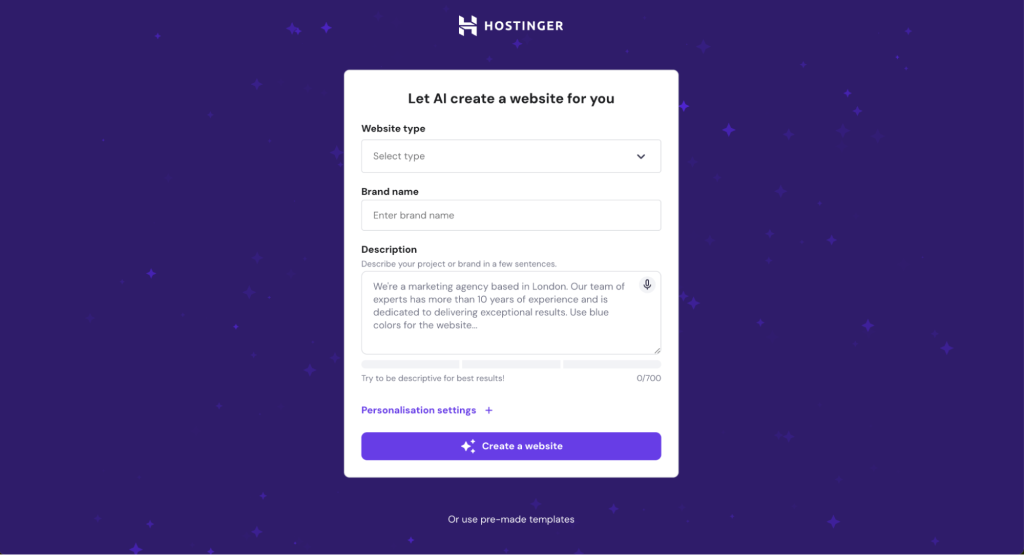
AI-powered builder

Hostinger’s AI builder helps you create your website effortlessly.
Simply answer a few questions about your style and site preferences, and let AI create a personalized website that reflects your artistic vision. You can still adjust colors, fonts, and layouts to fit your needs, but don’t need to spend time creating each page from scratch.
Whether you’re a painter, sculptor, or photographer, the AI builder ensures your site looks professional and matches your creative identity.
Affordable pricing
Setting up a website shouldn’t cost a fortune. With Hostinger, you can get started for just ₱159.00/month.
Our pricing plans are budget-friendly, and you’ll get everything you need, including a free domain for the first year when you subscribe for a year or longer.
2. Build your artist website
Once you’ve paid for a plan, you’ll have access to the website builder.
Follow the on-screen instructions and either use the AI Website Builder to create a unique layout for your site or choose from the ready-made creative website templates.
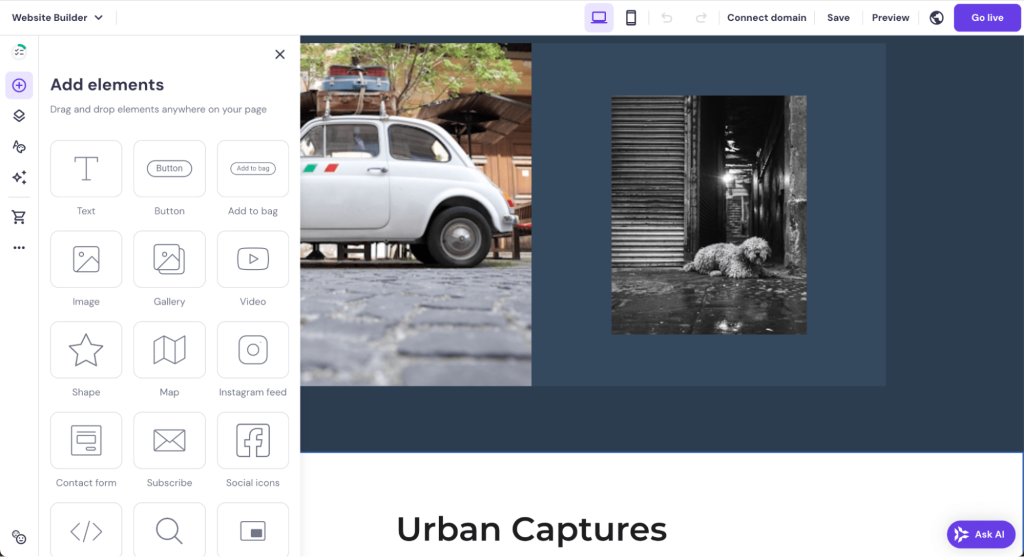
With a site layout in place, it’s time to customize the key sections of your artist website to make it truly yours.
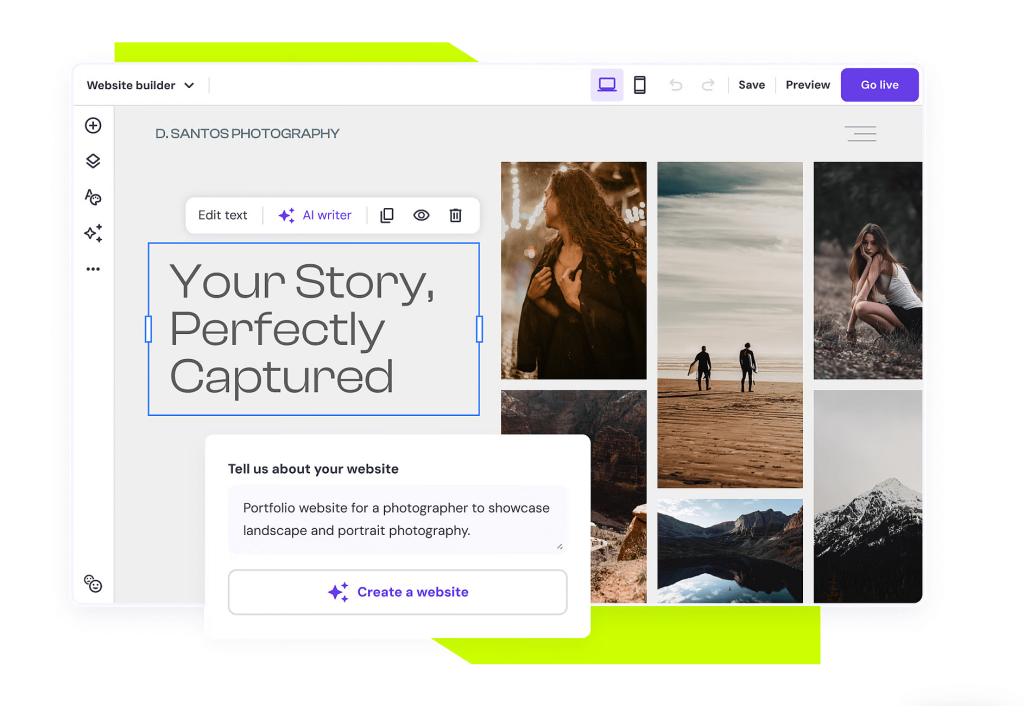
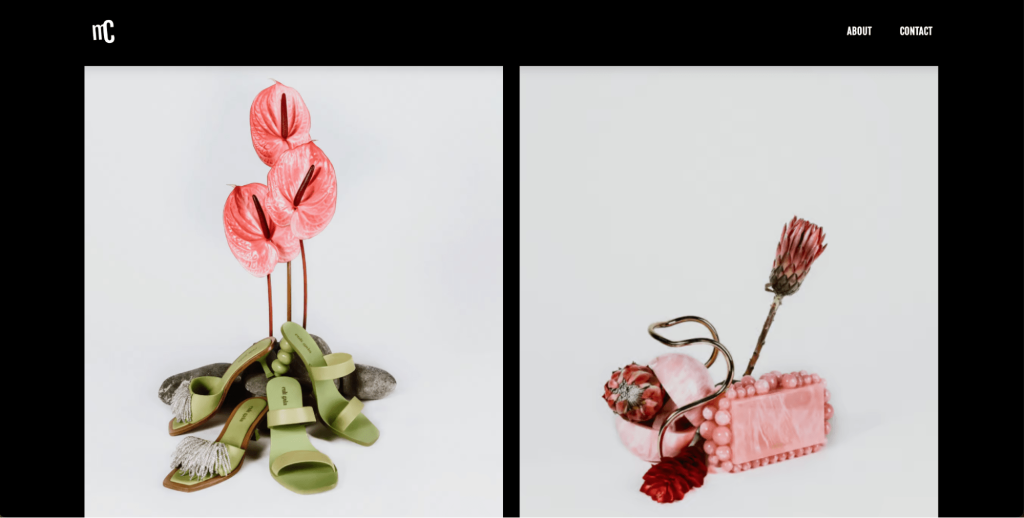
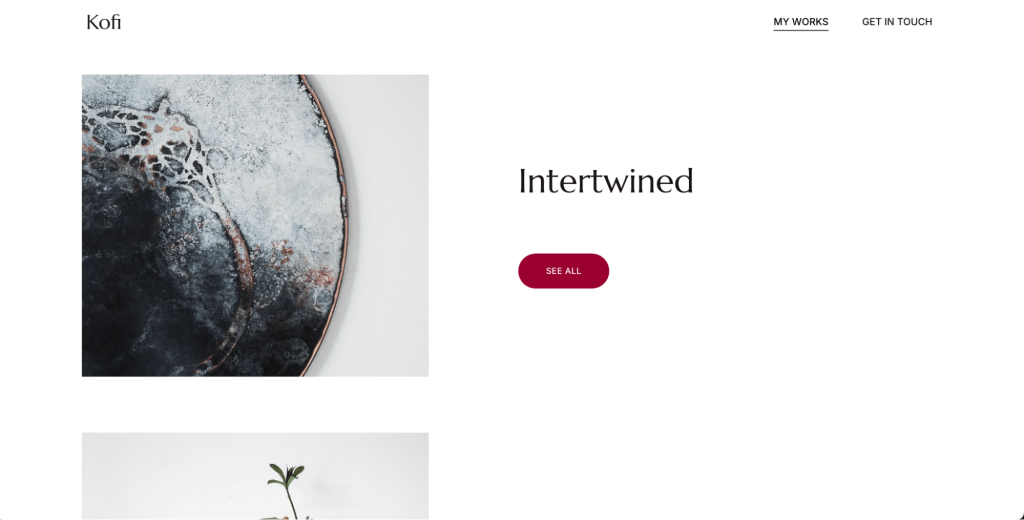
Homepage

Your homepage is often the first thing visitors see, so it’s important that the design is eye-catching.
Add hero images featuring your best work to grab attention right away.
Use the drag-and-drop editor to place featured artwork front and center, and don’t forget to include call-to-action buttons like Buy Now or Contact Me to guide visitors to take action.
Keep the design clean and simple, so your art can shine.
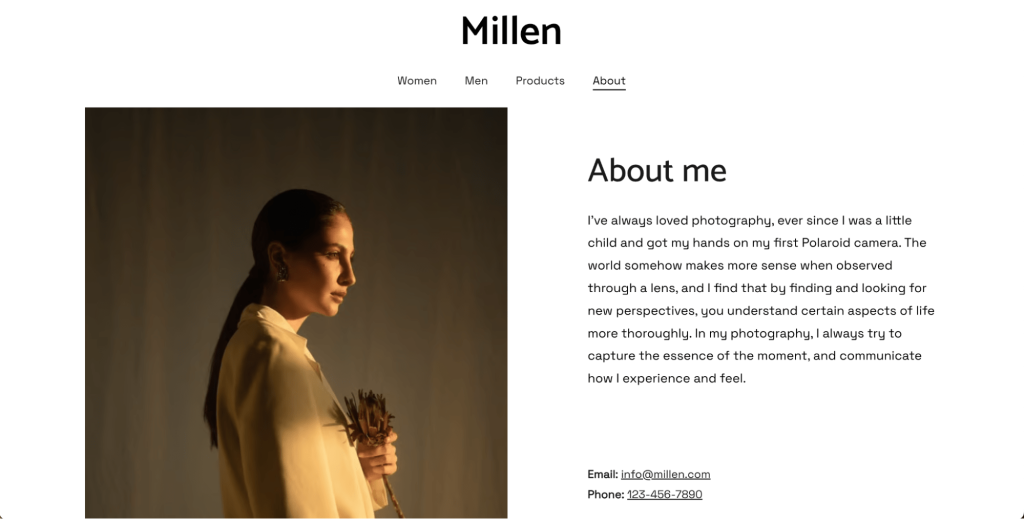
About page

The About Me page is where you tell your story.
Use this section to share a bit about your background, artistic journey, and the inspiration behind your work.
With the intuitive editor, you can easily add text, images, and even video to create a more personal connection with your audience. Keep it authentic and engaging – this is where potential clients get to know you better.
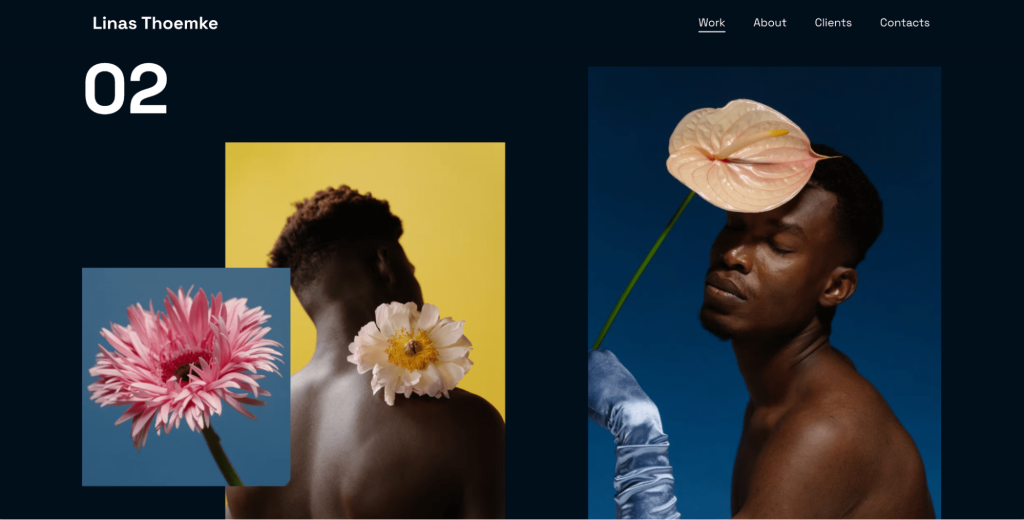
Portfolio page

Your portfolio is the heart of your artist website.
Organize your work into categories – for example, paintings, sculptures, and photography – so visitors can easily browse through your collections.
The gallery element lets you display your art in a visually appealing way, with high-quality images showing off the details of your work. This page is your chance to let your art speak for itself, so make sure everything is neatly arranged and easy to navigate.
If you need inspiration, check out our guide on the best art portfolio website examples.
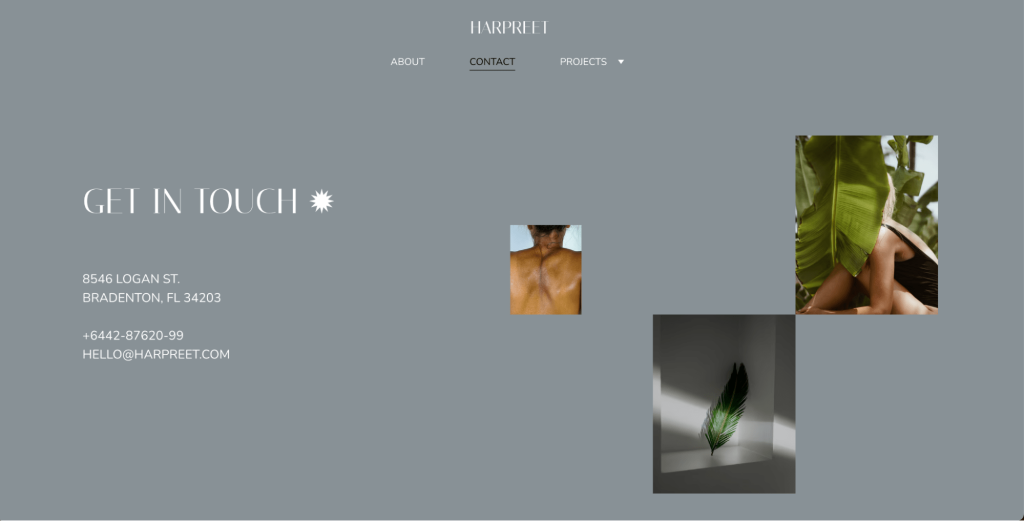
Contact page

Make it easy for visitors to reach you by creating a dedicated contact page.
We recommend adding a contact form so people can send inquiries directly through your site
You can also link to your social media profiles on this page, giving visitors more ways to connect and follow you. Be sure to include all the necessary information, like your email address and location if relevant, to ensure seamless communication with potential clients or collaborators.

3. Optimize your artist website for search engines

Once your artist website is up and running, the next step is making sure people can find it easily.
Search engine optimization (SEO) plays a key role in helping your website appear in search results when people look for artists or specific types of art.
Thankfully, with the built-in SEO tools in Hostinger Website Builder, this process becomes simple and easy to understand, even if you’re new to SEO:
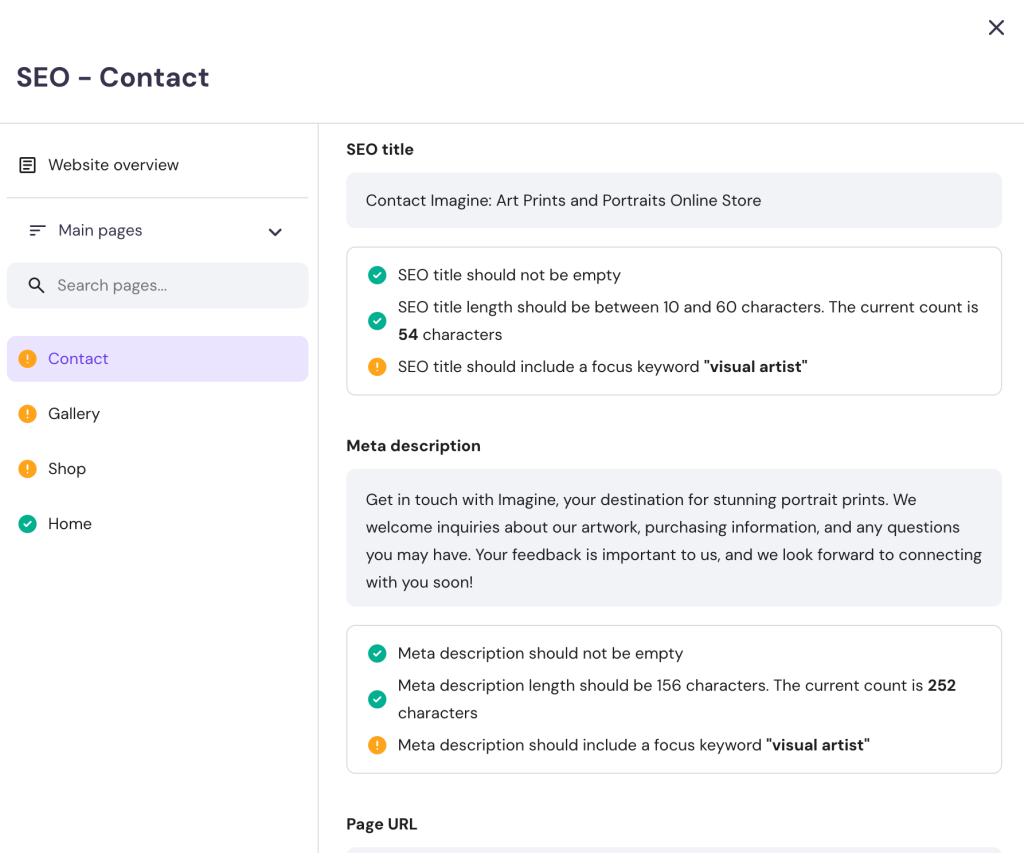
Meta titles and descriptions
These are short snippets that describe each page of your website and help search engines understand your content. In Hostinger Website Builder, you can easily set custom meta titles and meta descriptions for every page.
For example, your homepage might have a title like Abstract Paintings by [your name] – Contemporary Artist and a description that highlights your style and location.
Including relevant keywords in these fields, like artist, painter, or sculptor, will improve your chances of showing up in relevant searches.
Alt text for images
As an artist, your website will be image-heavy, so optimizing your images for search engines is crucial.
Alt text helps search engines understand what your images represent, and it’s also useful for accessibility. With the builder’s SEO tools, you can add alt text to each of your images, describing the artwork in a concise and keyword-rich way.
For example, an alt text for a painting could be Abstract watercolor painting by [your name]. This improves the chances of your pictures appearing in Google Image searches, which can drive additional traffic to your site.
Custom URLs
Hostinger Website Builder lets you customize the URLs for each page on your site.
Instead of a generic string of numbers and letters, you can create meaningful URLs, such as yourname.com/portfolio or yourname.com/contact, which are more search-engine friendly and easier for visitors to remember.
Mobile optimization
Search engines prioritize mobile-friendly websites in search results, so it’s important that your site looks good and functions well on smartphones and tablets.
Hostinger Website Builder automatically optimizes your site for mobile devices, ensuring that your content is accessible and quick to load, no matter how visitors are viewing it.
Blog
Adding a blog to your website is a great way to boost its visibility in search results.
Regularly posting articles about your creative process, upcoming projects, or tutorials engages your audience and signals to search engines that your site is frequently updated.
Fresh content can improve your search rankings over time, making it easier for people to discover your work.
Blogging also helps increase your website’s keyword variety. By naturally incorporating terms related to your art, style, and industry, you give search engines more content to index, improving your chances of appearing in relevant searches.
Sharing your artistic journey and insights also helps build a deeper connection with your visitors, encouraging them to spend more time on your site.
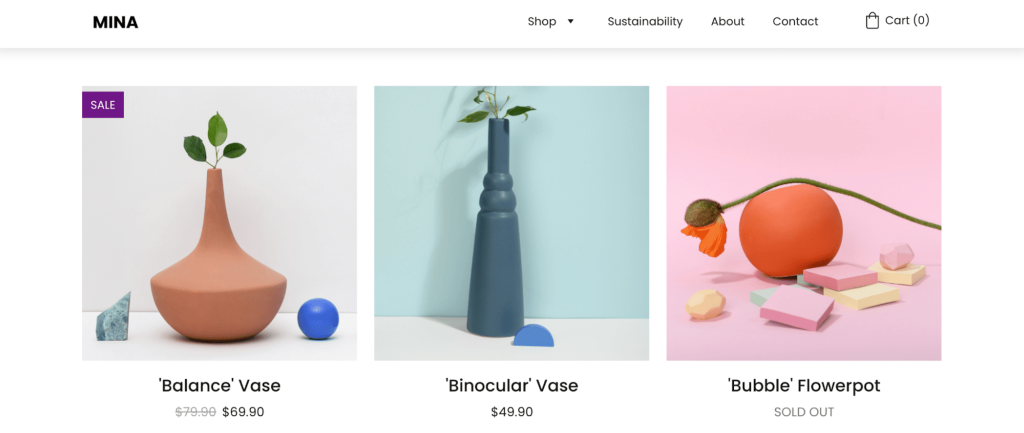
4. Add eCommerce functionality

Your website doesn’t just have to be a gallery – it can also be a fully functioning online store.
With Hostinger Website Builder, you can easily sell your artwork, whether it’s prints, originals, or even merchandise, directly from your site.
To get started, simply navigate to the Store section in the editor and click Create a store. Once your store is activated, you can begin adding your products by uploading high-quality images of your artwork and providing details like:
- Title of the artwork
- Description
- Price
- Categories for easy navigation
After adding your products, set up shipping options: offer a flat rate, free shipping, or calculated rates depending on the buyer’s location. You can also specify shipping zones and delivery times to ensure buyers know what to expect.
Finally, you’ll want to set up secure payment options for your store. Hostinger Website Builder supports PayPal and Stripe, two trusted and global payment gateways. To connect either of these, simply go to Payment Options, select your preferred method, and follow the prompts to link your account with your store. This ensures that customers can pay easily and securely when purchasing your artwork.
Pro tip
For more in-depth guidance, best practices, and tips and tricks, read our guide on how to make an online store with a website builder.
5. Maintain and optimize your website over time
After you’ve published your artist website, it’s important to keep regularly updating it with new content.
Whether it’s new pages for artwork, blog posts, or product listings, new and updated content keeps your audience engaged and improves your website’s performance in search engines.
Here are a few practical ways to maintain and update your artist website:
- Keep your portfolio fresh. Add new artwork regularly and update descriptions to reflect recent projects. For example, upload images of your latest series or exhibitions to keep your site relevant.
- Boost search visibility. Write new blog posts or update product listings with keyword-rich descriptions. This not only showcases your work but also improves your chances of ranking higher in search results.
- Use analytics for insights. Track which pages get the most views and which artworks attract the most interest. Use this data to rearrange your site, feature popular pieces on the homepage, or adjust your content to engage visitors.
Follow our tutorial on website optimization for more ways to improve your artist website post-launch.
Best practices for effective artist website design
A well-structured, visually appealing website helps visitors focus on what matters most: your artwork. Following the best web design practices below can make your site more engaging, professional, and easier to navigate.
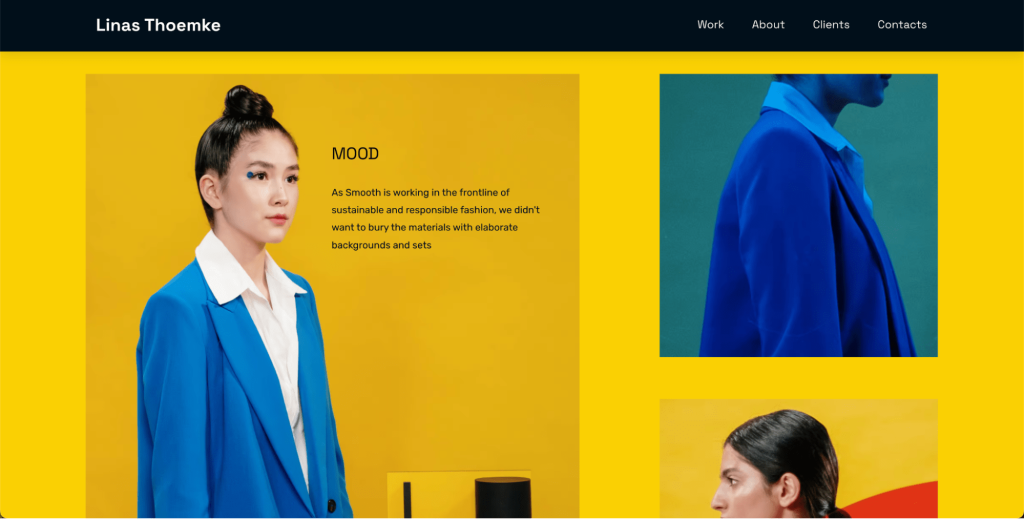
Focus on minimalism for visual impact

When it comes to artist websites, minimalism is key.
A clean, simple design ensures that your artwork remains the focal point of each page section, free from distractions. By limiting decorative elements, excessive text, or background clutter, you create a space where the art can truly speak for itself. This approach makes your website more visually appealing and professional.
Whitespace is another crucial element. Leave enough space between your images and text, so your viewers aren’t overwhelmed with too much information. Whitespace helps your site breathe, giving each piece of art the room it needs to make an impact.
Use high-quality images
The quality of the images on your website can make or break the way your artwork is perceived.
Your images should accurately capture the fine details and true colors of your work. Low-quality images can diminish the professionalism of your site and harm your credibility as an artist.
Be consistent
Maintaining a consistent style throughout your website is also important.
Keeping a uniform color scheme or using consistent lighting across your photographs can reinforce your brand identity. This creates a cohesive look that helps visitors remember your style and connect with your work.
Prioritize organized navigation
A well-organized website ensures that visitors can easily find what they’re looking for.
Organize your artwork into categories, such as by medium or theme, and make sure key pages like Portfolio, About, and Contact are easy to access from the navigation bar.
For artists with large collections, using drop-down menus can help organize content into subcategories without overwhelming the visitor. This lets users explore your work smoothly and enjoyably.
Use engaging calls-to-action (CTAs)
A strong call-to-action (CTA) can guide visitors to take the next step, whether it’s buying a piece of art, contacting you for commissions, or signing up on your mailing list for updates.
Using engaging CTAs like Buy Now, Contact Me, or Request a Commission helps encourage interaction. Many artist websites don’t use clear CTAs, missing an opportunity to convert visitors into buyers or followers.
Make sure to place CTAs strategically near featured artworks or at the bottom of portfolio pages, gently guiding visitors through their journey on your site. CTAs shouldn’t be intrusive but rather serve as a helpful nudge for visitors to take action.
Focus on visual storytelling

To create a deeper connection with your audience, accompany your artwork with narratives and captions.
Short descriptions or stories about your creative process offer valuable insight into your work, helping viewers connect emotionally with each piece. This personal touch adds context and meaning to your portfolio.
Consider adding a blog to your website to share behind-the-scenes insights, artistic techniques, or tutorials. Blogging not only improves your site’s visibility but also enhances visitor engagement.
Implement interactive features
Adding interactive features like image zoom or full-screen slideshows can elevate the visitor’s experience, helping them explore your work in greater detail.
These types of features give your audience a closer look at the fine details of your artwork.
You can also consider adding a lightbox sign-up feature, where a pop-up invites visitors to subscribe to your newsletter. This helps build a following and keeps your audience engaged with future updates about your work.
Conclusion
With the tools and tips covered in this guide, you’re well on your way to creating an artist website that highlights your talent and makes it easier for art lovers to find and connect with you.
Here’s a quick recap of what you need to do:
- Choose a website builder to make the site creation process simple and fast.
- Create your site layout and customize it to reflect your artistic style.
- Optimize your website for search engines to improve visibility.
- Add an online store to sell your artwork directly.
- Regularly optimize and update your site to keep your audience engaged.
By following these steps, you’ll create a professional, beautiful website that showcases your art and helps you grow your online presence and succeed in your artistic journey.
How to make an artist website FAQ
How do I create my own website as an artist?
To create your own artist website, choose a user-friendly website builder, select a template that suits your style, and customize it by adding your artwork, bio, and contact information. Platforms like Hostinger Website Builder make it easy with drag-and-drop functionality and customizable designs.
Is a website worth it for an artist?
Yes, a website is essential for artists as it serves as a professional portfolio, helping you reach a global audience, showcase your work, and even sell your art directly online. It adds credibility and control over how your art is presented.
What kind of a website should an artist have?
An artist should have a clean, minimalist website that focuses on showcasing their artwork with organized navigation, high-quality images, and an easy way for visitors to contact or buy from them. A simple, visually appealing layout ensures that the art is the main focus.
How to create an artist page?
To create an artist page, start by choosing a platform and template that reflects your style, then add a portfolio of your best work, a bio that tells your story, and contact details. Keep the design simple and focused on your art for a professional look.



