WordPress Image Sizes: Understand Default Image Sizes and How to Change Them

Handling images in WordPress can be a challenge. If you don’t pay enough attention to the requirements and resolutions, you may get a messy website appearance or it can even impact the loading time.
Therefore, you need to learn about the default WordPress image sizes and how to change them. In this article, we will explain all you need to know about WordPress image sizes, how to customize them, and how to use a WordPress plugin to regenerate image custom image sizes.
How Does WordPress Process Images
Once you upload an image to your media library, WordPress will automatically generate additional images with three default sizes and store them separately.
Therefore, you will see four image options when you are uploading an image – thumbnail, medium, large and full-size. The first three options are called default WordPress images sizes, while the full-size option is the original size that you upload.
WordPress creates these options because placing images in different locations will require different image resolution. For example, the image resolution in the thumbnail may be different than the image resolution used in the slider.
Thus, you don’t need to edit and resize images manually if you want to use the same images in different places with different resolutions. Only one image is needed and WordPress will do the rest.
What Are WordPress Default Images Sizes
By default, WordPress generates three pre-defined image sizes and keeps the original one. The three generated image sizes will have the default resolution as follows:
- Thumbnail: 150px square
- Medium size: maximum 300px width and height
- Large size: maximum 1024px width and height
- Full size: full/original image size you uploaded

How to Change Default WordPress Image Sizes
Although WordPress already gives you three default sizes if you decide that these choices don’t meet your needs, there are alternatives to get the best size for website images. Maybe, you need smaller thumbnails or wider featured images. Therefore, you need to change the default image size in WordPress. To do so, you can follow the steps below:
- Go to your Admin Dashboard
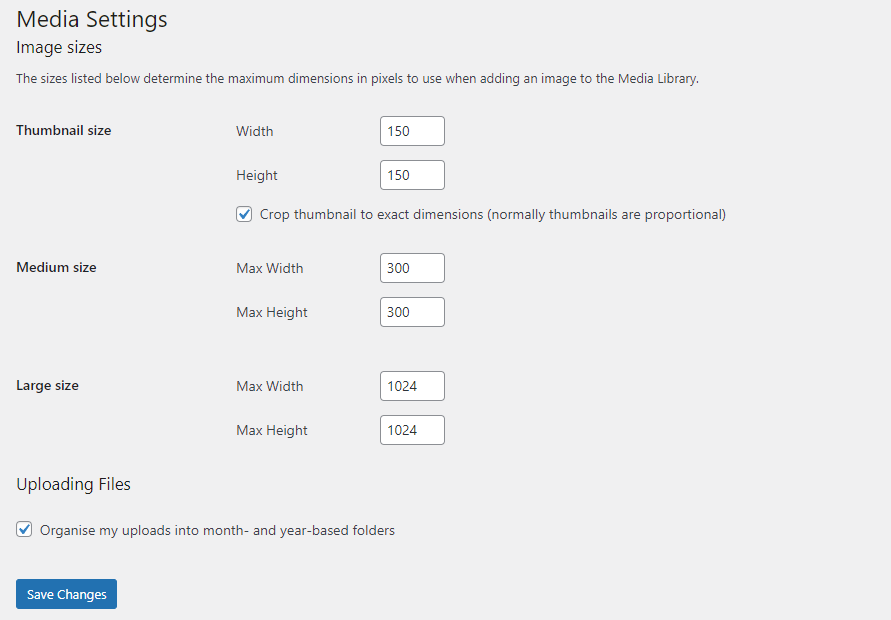
- Hover your cursor to Setting → Media
- In the Media Settings window, you can adjust the desirable pixels for each size
- Hit the Save Changes button to save the setting.
How to Add Your Custom WordPress Image Size
So, you have the three default sizes. Let’s say you have thumbnail size image for your thumbnail, medium size image for your post’s image, and large size image for your featured image.
But, you realize that you need more default image sizes for your pop up banner and widgets. In this case, you can add custom WordPress image sizes to fulfill those needs.
Step 1. Add Custom WordPress Image Size by Editing the function.php File
Some themes give you additional size options. But, if you can’t find them, you can add your own custom image sizes.
Important! We will be dealing with code. So, make sure to make a backup file and create WordPress child theme before modifying anything.
- Go to your admin dashboard
- Hover your pointer to Appearance → Editor
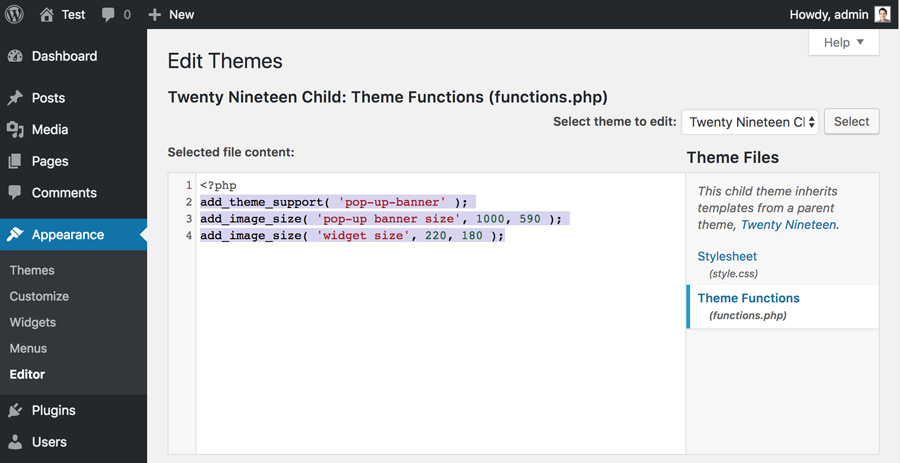
- Edit the functions.php file
- Copy the script below and paste it in the file
add_theme_support( 'pop-up-banner' );
- Hit the Update File button.
The script above will activate the add_image_size() function. If this function is already active, you can add new WordPress images such as the following:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
In these examples, you’ll to give the additional size name “Pop-up banner size” and “Widget size.” The two numbers following the size name stand for the width and height.

Step 2. Display the Custom Sizes in Your Theme
You have successfully added the new custom image sizes. But, it has not been displayed in your WordPress theme. Now, you have to enable the new sizes in your theme.
First, make a backup of your site before you make any changes. Access your theme file inside the post loop and edit it. Then, paste this code:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
You should change your-specified-image-size with the name that you set in the previous step. For example, you can change it into pop-up-banner size. After following these steps, you can find pop-up-banner size options when you upload images to your media library.
How to Regenerate Image Sizes Using a Plugin
Setting a new custom image size in WordPress won’t affect your previous images. So, you need to regenerate your previous custom image sizes.
Luckily, you don’t need to do it one by one manually. There is a plugin named Regenerate Thumbnails that will help you to update your previous image size. Follow the steps below to do this.
- Go to your admin dashboard
- Click Plugins → Add New
- Type Regenerate Thumbnails in the search bar.
- Install and Activate the plugin
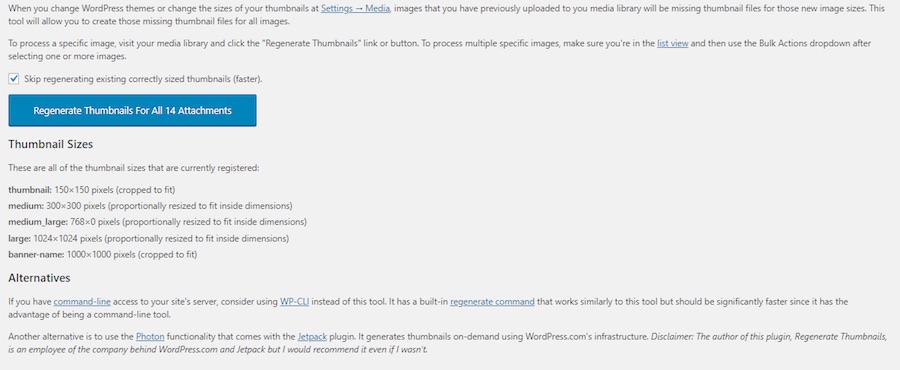
- Now, go to Tools → Regenerate Thumbnails
- Click the Regenerate Thumbnails For X Attachments Button
- Now, all your earlier uploaded images will be regenerated to new image settings.

Conclusion
WordPress image sizes look like a trivial thing, but in fact, can give you a headache. Sometimes you will find that the image file you upload doesn’t fulfill the desired size that you want.
To solve this, you can try two methods. You can change the default WordPress image sizes or add custom image sizes. Before you set up the new size, remember that uploading big images with a high resolution is not a good idea. Large size images will take up a lot of space and slow down your site’s loading time.
We hope this article helps you to choose the right images, in the right place, with the right sizes.




Comments
June 24 2020
How much should be the largest image size is recommended to achieve high quality at the lowest size? We are optimizing images on our blog for quite some time now and now we need to improve the website speed.
July 07 2020
Hey there! :) It's hard to tell a "one size fits all" file size, but in general, compressing a JPEG and testing out with the size/quality seems to be the best way to go. Keep in mind that there are many image optimizing plugins to help you with this. Two small tips would be to not install more than 1 image optimizer, as they'd conflict with each other, and use JPEG for the best size/quality ratio by default, and go from there! :)
October 13 2020
Hello,thanks for sharing! I got a question here: my wordpress generate more than 3 pcs images,there're 75x50, 100x100, 150x150, 300x300, 600x600, 655x655, 768x768, 1024x1024 pxls. May I know what's the use of it and may I delete it?
February 02 2021
Hi there! To help save bandwidth and prevent having to manually resize your images, WordPress automatically creates a few sizes - for thumbnails, widgets and much more. Your theme could be creating images of different sizes as well. As these are generated automatically, to prevent them from being generated, I'd suggest using a plugin. You can find more about it here.
March 19 2021
A lot of Wordpress sites I see have clickable images which the reader can clck on to pop up a full screen, full resolution version of the image. This is what I would like, as Wordpress has somehow reduced the resolution of images I included in a blog article I wrote! But it seems remarkably difficult to find simple instructions for setting up this!
May 19 2021
Hiya John, When you are uploading your image to WordPress, First, upload the image to your Media Library. Then, add the image to your post from the Media library. Double-check the image to make sure it is linked to Media File.
June 23 2021
Although my images have been adjusted to a small size, they don't fit the space allotted for them. I think I have cropped them to close. What is the right amount of space to leave around a picture? I have played around with them, and if I leave too much the item in the picture becomes too small. Help!
September 16 2021
Hey Sharon :) The correct size would depend on where you're trying to use - for defaults, check the section "What are default WordPress images sizes?" from this article. However, if you're using the image for a plugin/widget - it's possible that they have custom sizes, so it would be best to check with the plugin's developers or support team.
June 04 2022
The regenerate plugin you recommend showing this warning in WordPress directory. “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.” Is it safe to use this plugin? If not then please recommend other best plugins.
June 07 2022
Hi there! Yes, the plugin is still safe to use ?
August 01 2024
Even full size limits display to 1536px. How do you get around that and really have the original uploaded size?
August 07 2024
Hi Hans! When you upload an image to WordPress, it generates different sizes, including a "full-size" option, which is the original size. To display the image at its original size, make sure to select "full-size" when adding it to your content ;)