Using the WordPress Command Palette to work faster and smarter
If you’re a WordPress user, you might be overlooking something that makes working with WordPress more efficient than you thought possible – the Command Palette.
First introduced in WordPress 6.3, the Command Palette has been called the ultimate WordPress keyboard shortcut. If you prefer time-saving keyboard shortcuts over mouse clicks, this is the perfect tool for you.
Keep on reading to learn more about how to use the Command Palette in WordPress.
Download all in one WordPress cheat sheet
What is the WordPress Command Palette?
If you’ve ever used the Spotlight Search tool in macOS, you should have some idea about how the Command Palette works. But unlike Spotlight Search, the Command Palette allows you to do many more than just find things.
Operations such as open, close, publish, delete, and many more can be run from within the Command Palette. Let’s see what you can do with it.
Where is the Command Palette?
Because the Command Palette is built into WordPress core, you can use it for any website using any theme. However, you can only experience the Command Palette’s full power when you use a block theme.
Block themes use the Site Editor, which allows you to create your site only with WordPress blocks and without any code. You can also access the Command Palette while working on a page or post.
Whether you are in the Site Editor or Page/Post Editor, access the Command Palette as follows:
- For macOS, press the ⌘ (Command) + K keys.
- For Windows, press the CTRL + K keys.
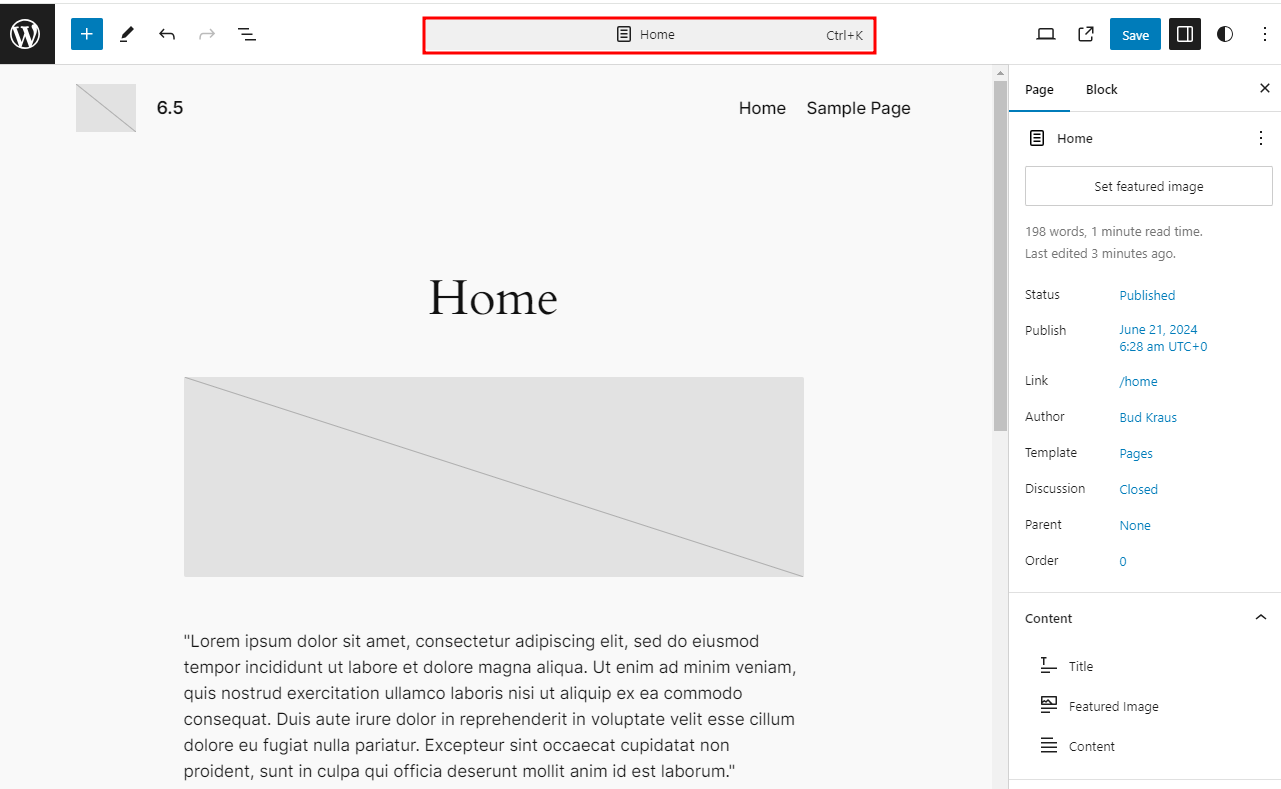
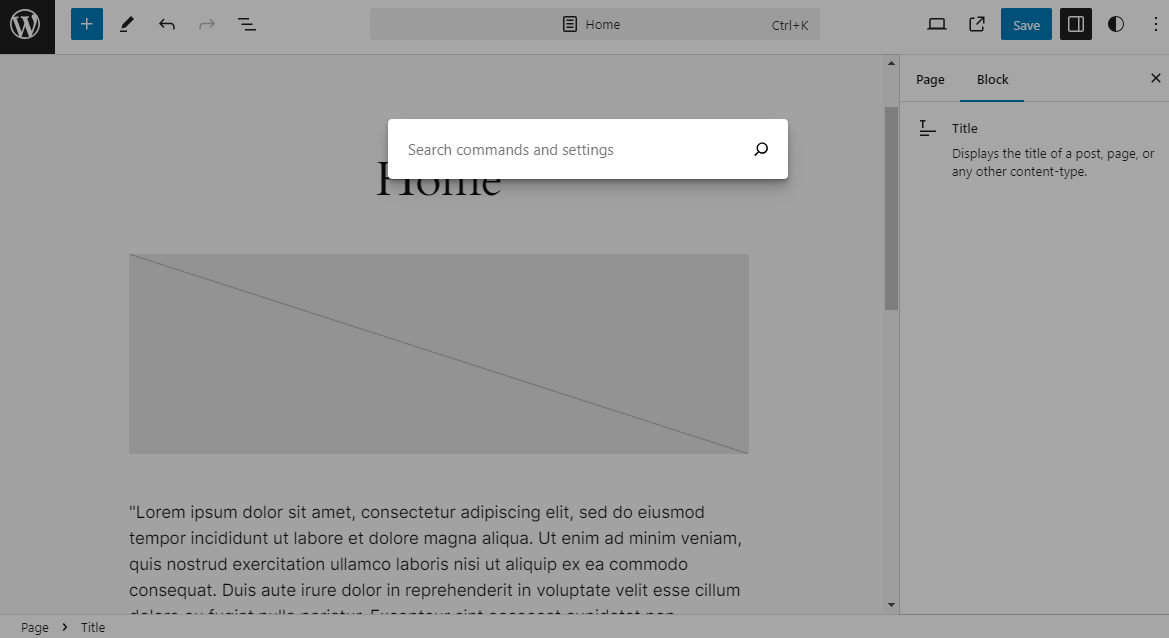
There is also a clickable bar at the top of nearly every page, so you don’t need the keystrokes to open it.

Here is what you’ll see once you select the center of your screen.

What commands can you use?
The exact commands that are available to you and how they are used will slightly differ depending on your operating system.
Think of the things you typically do with WordPress, such as:
- Jumping to a specific page or post
- Publishing an article
- Toggling list view
- Toggling block inspector
- Enabling distraction-free editing
All of these commands and more are available via the Command Palette. However, as you might expect, the Command Palette is very contextual. For example, you can publish a post or page in the Post/Page Editor, not the Site Editor.
The quickest way to find a command is to type the first letter of a word or phrase and see its results.
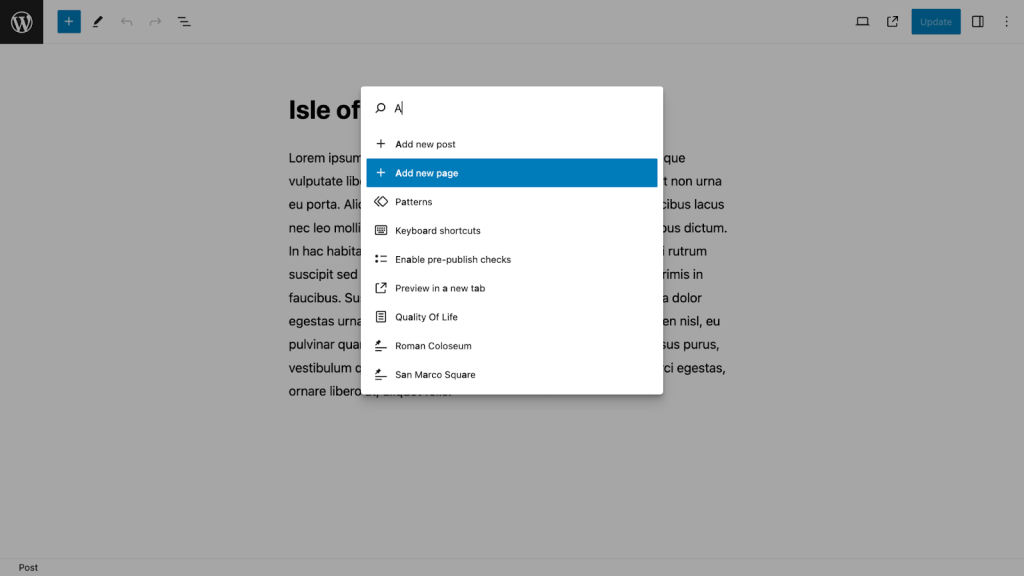
After pressing ⌘ + K to reveal the Command Palette, I entered the letter A to view some options to get me started. Every term or page title that contains the letter A appeared.

I selected Add new page, which creates a fresh, blank page.
By trying other letters, you’ll get the feel of the wide variety of commands that are at your fingertips. You will see what a time-saver the Command Palette can be for you.
If you are new to block themes, you’ll find the Site Editor in Appearance. This is where you will find the real power of the Command Palette.
When you are working in the Site Editor, you can easily move around to these major sections just by typing the name of the section into the Command Palette:
- Navigation
- Style
- Pages
- Templates
- Patterns
- Edit template parts
- View site
Some commands, like Templates and Patterns, are also available in the Post and Page Editor. Accessing these commands on the Post and Page Editor will take you to the Site Editor, saving you a few clicks to navigate between the interfaces.
Commands that will speed up your workflow
Here are some Command Palette usage examples to save you time and speed things up.
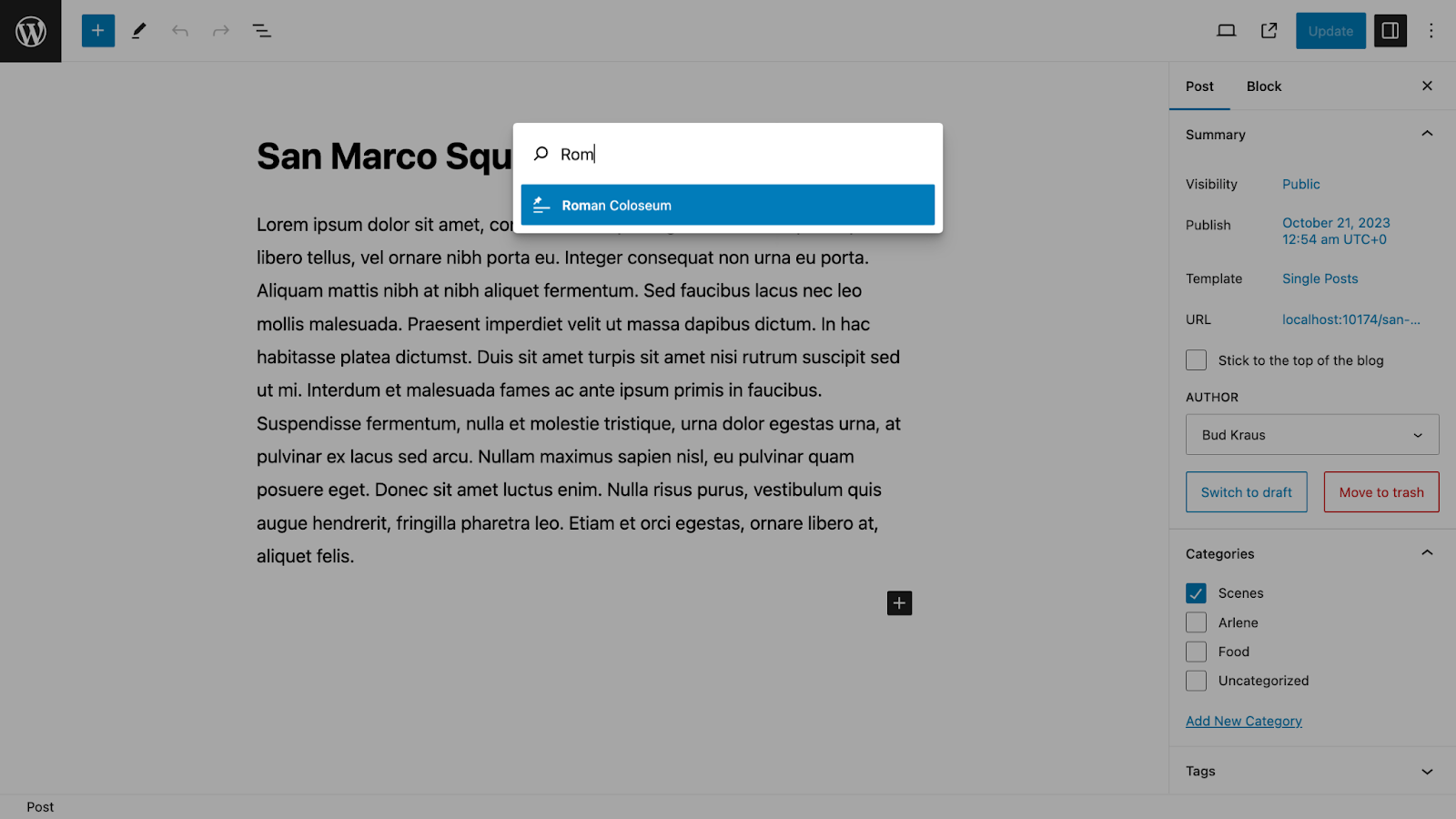
Jump to edit a post
Do you need to jump to a different post or page to edit? There is no need to navigate to the All Pages list. Just type in the name of the post or page, then select the title to be directed to that post.

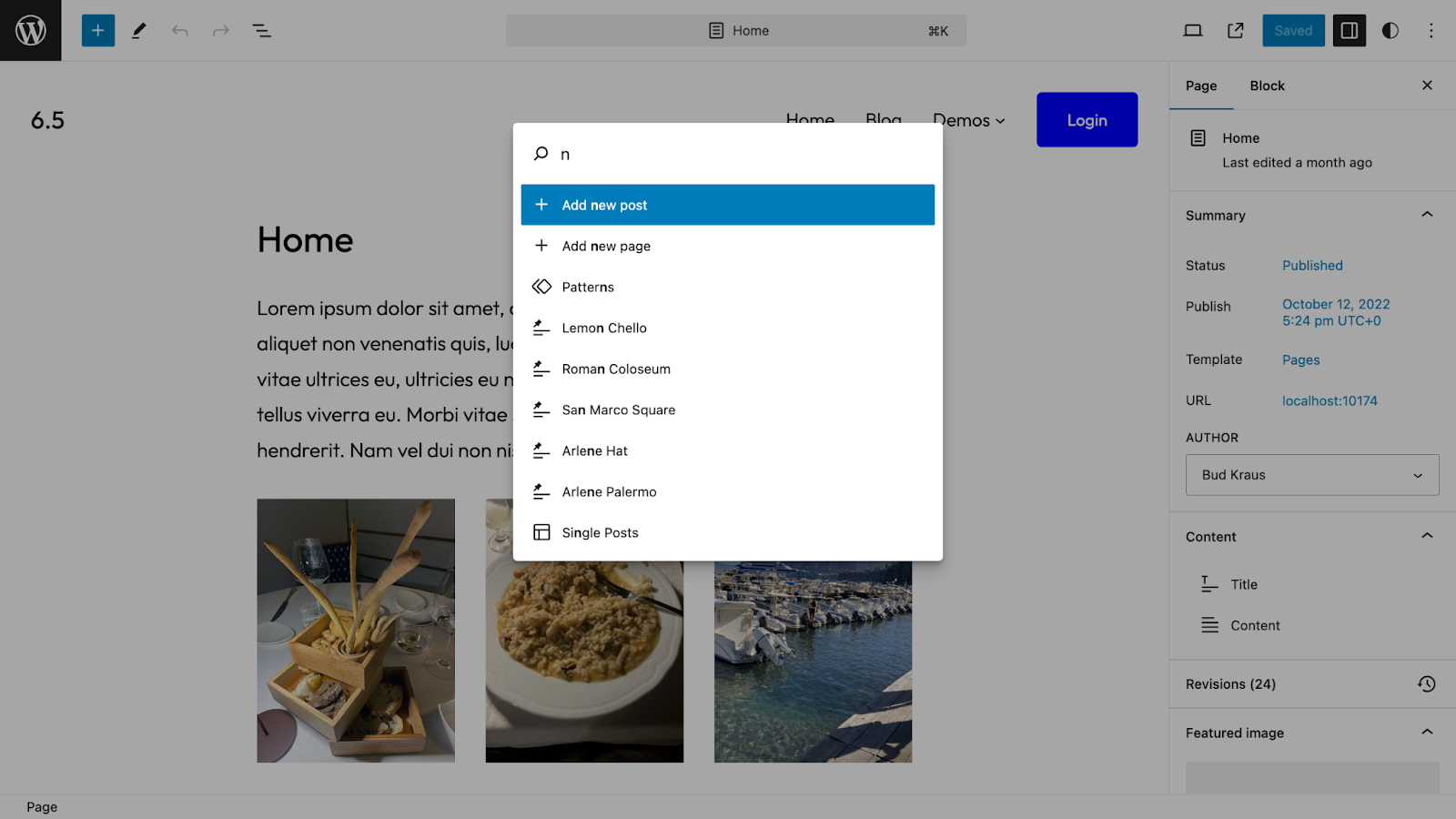
Add new post
In the Site Editor, I typed in the letter N to see what commands are available in the Command Palette. I saw that I can Add new post just by selecting that option.

Does the Command Palette work with plugins?
Yes! However, most developers have yet to integrate the Command Palette into their plugins. Two notable exceptions are the Block Visibility and RSVPMaker plugins. Both allow for the use of commands specific to their plugins.
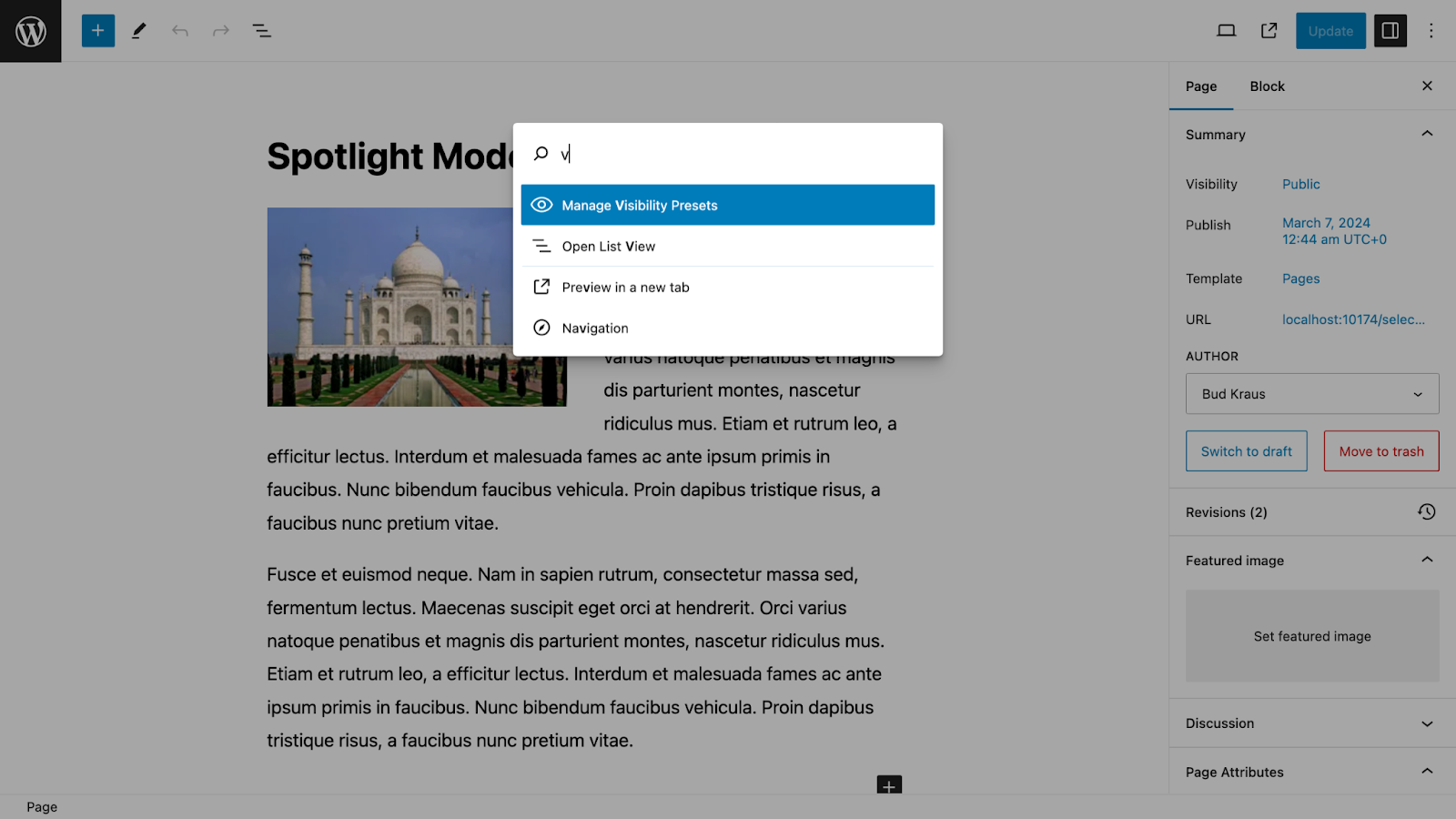
For example, the Block Visibility plugin allows for the use of a Manage Visibility Presets command. If I select this option, a modal opens where I can create and manage a predefined condition to display or hide a block.

While the above shows that I’m using the Page Editor, this command is also available in the Site Editor.
The future of the Command Palette
While the Command Palette is a new WordPress feature that still needs some polishing, it is a tool you can use right now to speed up website management.
Once the entire WordPress admin interface is redesigned, you might be able to use the Command Palette beyond the Post/Page and Site Editors. Need to install or delete a plugin? Want to update a theme? The Command Palette has the potential to make it easier in the future. It’s likely to do everything that keyboard shortcuts don’t or can’t do right now.
Moreover, using voice-activated AI in the Command Palette could revolutionize WordPress workflows in unimaginable ways.