What Is Website Caching and How to Clear It

One of the many fundamental strategies to optimize a website is improving loading speed. In addition to using a fast and reliable hosting provider, you can implement caching to increase your site’s performance.
Website caching is a feature that copies and saves web page data for future use. The cached data typically includes the site’s static content, such as images, HTML, CSS, and JavaScript files.
With caching, web browsers can display websites without fetching resources directly from the web server. This results in shorter, more efficient data transmission, allowing your website to load faster.
In this article, we will go over the importance of caching and how it works. You will also learn about different types of website caching and how to clear it.

What Is Website Caching?
Website caching lets web browsers download and store website data for future use. Instead of fetching resources directly from the server, a browser can use cached content to load a website. This makes the data transmission more efficient, speeding up the website loading process.
Why Is Web Caching Important
The main benefit of caching is improved speed. However, it can also:
- Minimize load. A web browser won’t rely on the website’s server to display a cached page. It results in fewer server requests, minimizing load and maintaining uptime.
- Reduce bandwidth consumption. With caching, a web browser can display a website without downloading static content. Less data means lower bandwidth consumption, allowing the website to load faster on a slow connection.
- Complement search engine optimization (SEO). Loading speed is one of Google’s website ranking metrics. Since caching speeds up your site, it helps improve your site’s ranking.
- Improve user experience (UX). Slow load time can drive visitors away from your website. Visitors will have a more pleasant user experience if your site loads quickly. Run a website speed test to check its performance.
- Increase conversion rates. Research shows that improving load time by a few seconds can significantly increase conversion rate. A slow website entices visitors to leave immediately without taking any action, harming your business.
How Cached Pages Are Served
Before discussing how a web browser serves cached web pages, you must understand how it typically displays a website:
- When users enter a website’s URL, their web browser sends an HTTP request to its origin server. These requests are database queries asking for resources required to display a website.
- After receiving a request, the server will turn the queried resources into an HTML file. It will then send HTTP responses containing that HTML file.
- Once the user’s browser gets the response, it will render an HTML file and display a web page. Every time a user visits the website, this process will start over.
With caching, the basic procedure remains the same. The difference is that the requested resources will undergo a caching process where they are stored temporarily.
Upon revisiting a website, browsers can fetch the cached version from the temporary storage instead of starting over the process. It saves time, allowing your website to load more quickly.
Here is how your web browser displays a website with caching:
- When visiting a website, your web browser will check for the page’s data in the cache.
- If the requested data doesn’t exist, a cache miss occurs. Your web browser will then fetch the website resources directly from the database.
- If the cache has the data, your web browser will send an HTTP request containing an entity tag. It is an HTTP header specifying which site version is in the cache.
- The server verifies whether the cache has the newest version of the website. If it doesn’t, the server will send the updated resources. This usually occurs when the website is updated after the cache saves the data.
- Otherwise, the web browser will display the requested site using the pre-existing cache.
Types of Website Caching
There are two types of web caching techniques – browser and server-side. Both work the same way but cache content in different storage locations.
Browser Cache
Browser caching, or client-side caching, stores the website’s content on the end user’s local machine.
After displaying a website, the page’s resources are stored temporarily. On the next visit, the website can load using the browser cache, eliminating the need to connect to the server repeatedly.
Browser caching is effective as the site’s resources are stored locally. However, if you switch to another device or browser, it must fetch the website’s data from the server once again.
Server Cache
Server caching saves the cached website’s data on the server. After processing the requested resources into an HTML file, the server will store it temporarily.
When a user revisits the same web page, the server has the requested HTML file ready to send. It doesn’t have to recompile the queried resources, shortening the process.
Typically, server caching is done using a content delivery network (CDN). Web browsers will automatically download the cache from the closest CDN server to speed up load times.
Pro Tip
In addition to caching, enable GZIP compression to improve your site’s performance. It reduces your site’s file size, making it faster to send and download.
Server caching can store various data types, including API calls, stylesheets, and HTML documents. It also has different caching systems – full-page, object, and fragment.
Full-Page Caching
Full-page caching stores a copy of the entire page. It allows the server to send the requested page immediately without compiling the required resources first.
This caching system can speed up pages that appear similar to most visitors, such as the homepage, About Us page, or product page.
Object Caching
The object cache stores the database query results. During the first visit, the data transmission will run normally. After processing and sending the HTTP response, the server will store a copy of it.
Later, if the server receives the same content requests, they will be served using the cache instead of the database. It minimizes the server load, allowing the website to perform consistently.
Fragment Caching
Fragment caching stores specific elements of a website on the server. These cached elements are typically static, including the title page, widgets, and extensions.
Since the cache already provides some of the resources, the server will send less data. Fewer files allow for faster data transmission, resulting in shorter load times.
How to Clear Web Cache
Although beneficial, storing cache for too long may trigger several issues. Old cache may contain obsolete information, preventing users from viewing the updated version of the web page.
Clearing your browser cache helps fix an issue by prompting it to fetch new site data. For website owners, clear the cache using a WordPress plugin or your web hosting control panel’s cache manager.
How to Use a Caching Plugin to Clear a WordPress Site’s Cache
Clear the WordPress website’s cache using a third-party plugin. It is the preferred method by WordPress users as caching plugins allow you to manage cache directly on a single dashboard.
Popular WordPress caching plugins include WP Fastest Cache, WP Super Cache, and WP Rocket.
In this tutorial, we will use LiteSpeed Cache. This plugin offers comprehensive caching options and features. However, to fully utilize the plugin, your hosting service must use the LiteSpeed web server.
Follow these steps to clear the WordPress site cache using the plugin:
- Download and install the LiteSpeed Cache plugin.
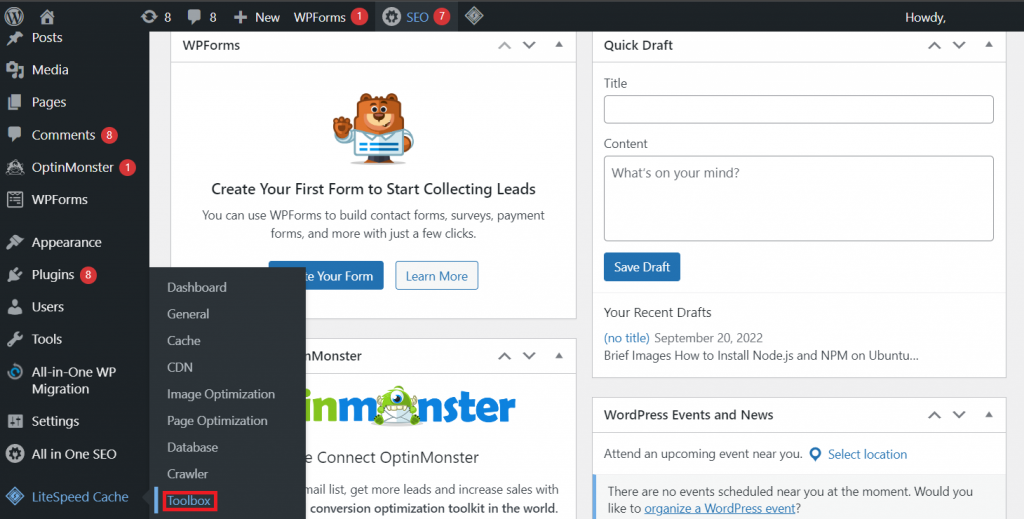
- Go to your WordPress dashboard’s sidebar → LiteSpeed Cache → Toolbox.

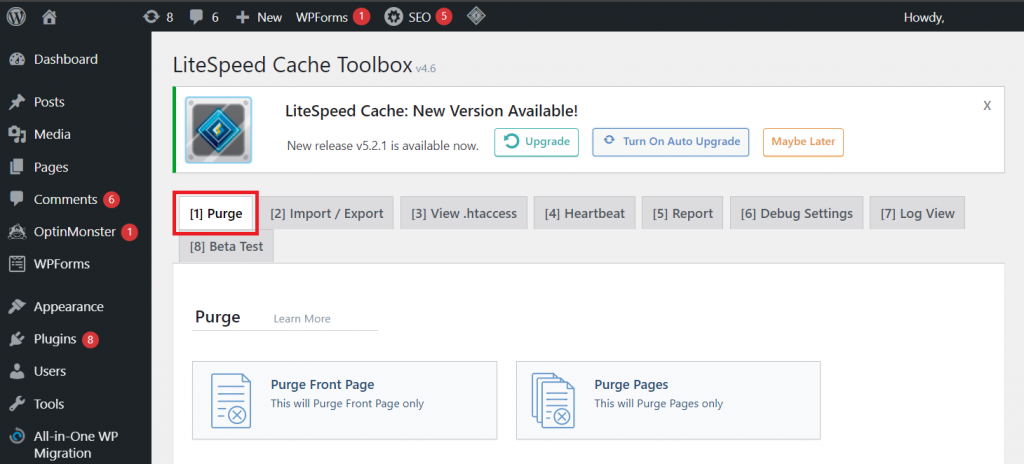
- Navigate to the Purge tab and choose your preferred purging method:
- Select one of the purging options to clear a specific cache.
- Alternatively, click Purge All to clear your WordPress site cache entirely.
- Otherwise, scroll down to the Purge By section and enter categories, tags, or URLs. Click Purge List to confirm the deletion. This will only clear the cache from specific parts of your website.

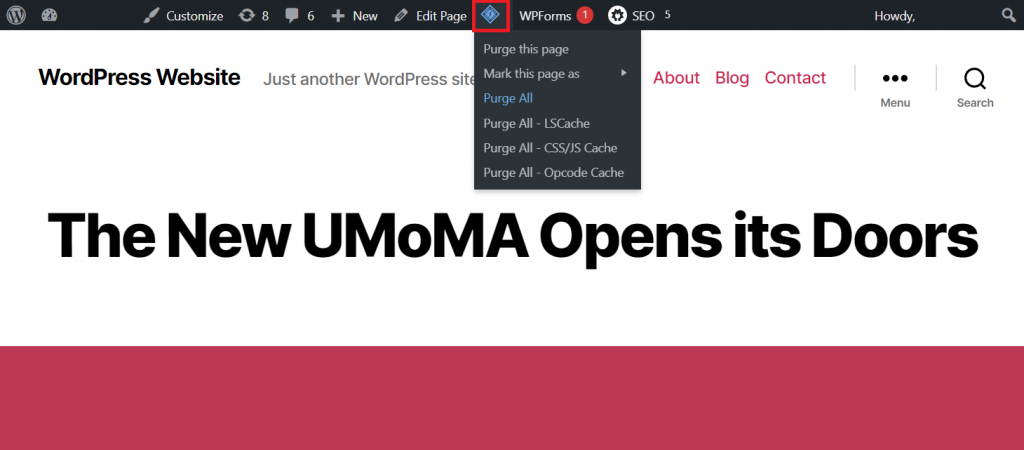
This plugin also lets you clear a WordPress website cache via the admin bar:
- To access it, log in as an administrator when visiting a website.

- Navigate to the top bar and click the plugin’s icon. From the drop-down menu, select your preferred deletion option.
How to Use Cache Manager to Clear Website Cache in hPanel
For non-WordPress web pages, clear the cache via the hosting control panel. Depending on your hosting provider, the tools and steps may vary.
For websites hosted on Hostinger, use hPanel’s Cache Manager tool. Its integration with multiple web frameworks allows you to manage cache directly on one platform.
Here are the steps to clear your site’s cache using hPanel’s Cache Manager:
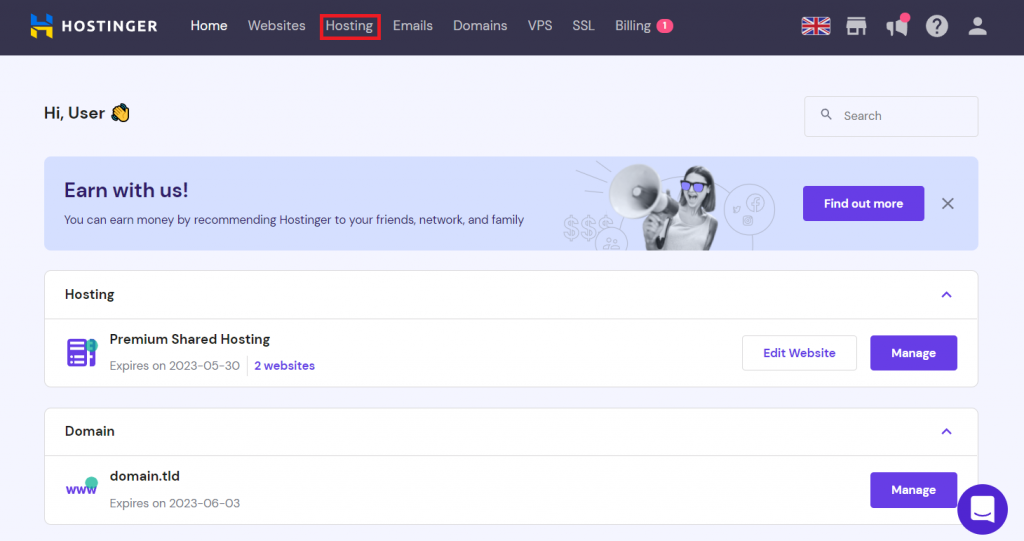
- Log in to your Hostinger account.
- On the hPanel homepage, click the Hosting tab.

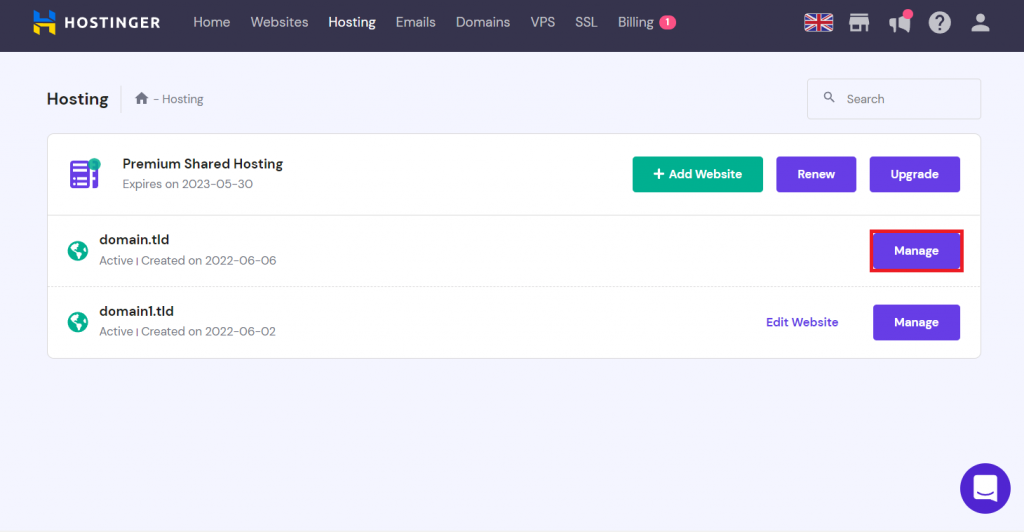
- Find the domain in question and click the Manage button.

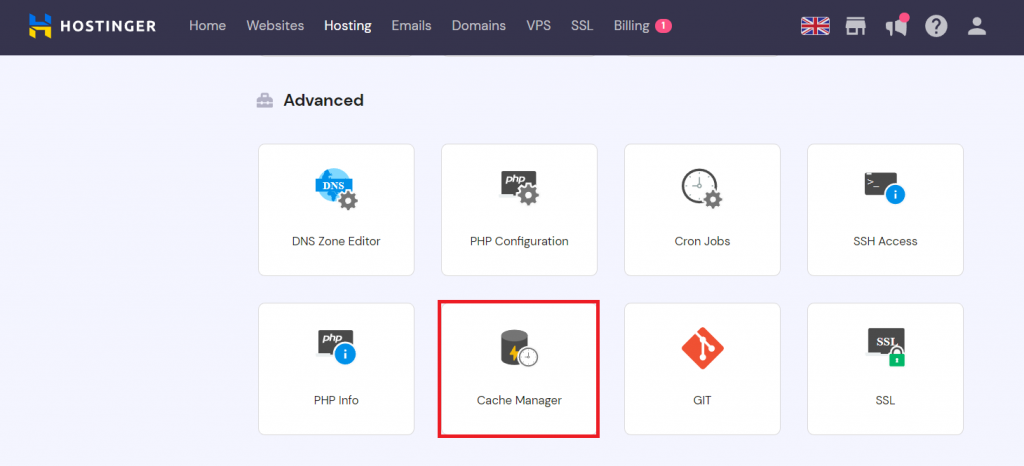
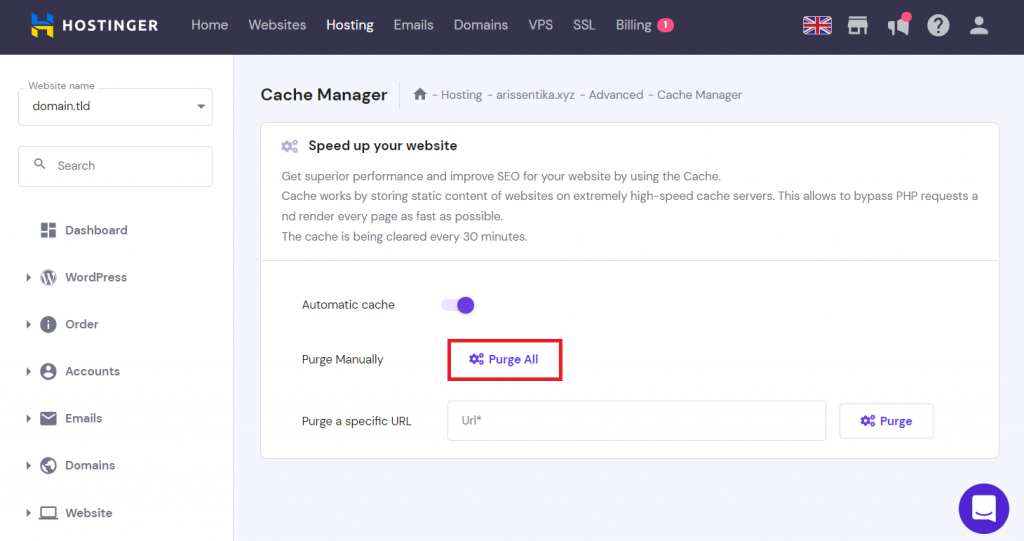
- Scroll down to Advanced → Cache Manager.

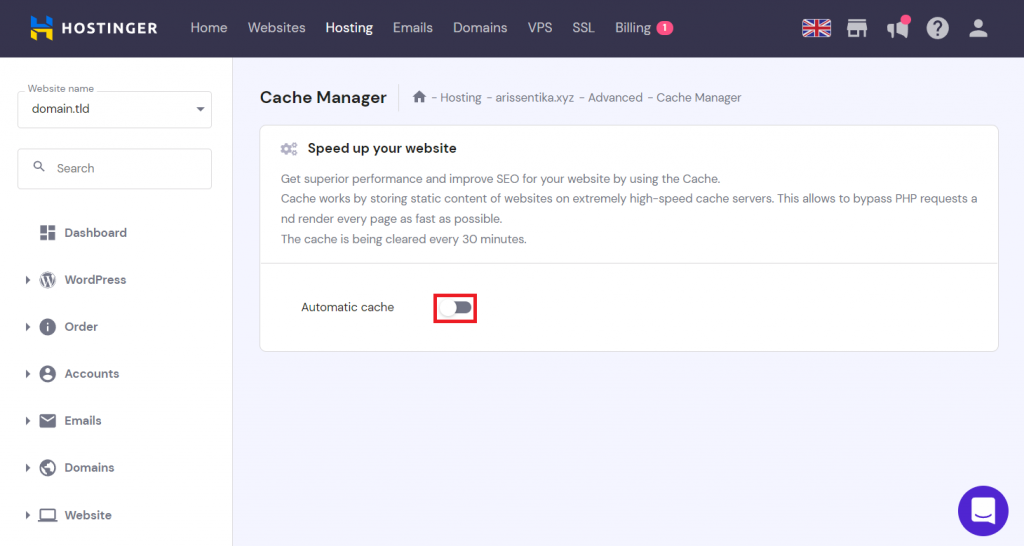
- Enable caching by clicking the Automatic cache toggle. If it is already on, proceed to the next step.

- Click the Purge all button to clear your account’s cache completely. Optionally, enter a URL into the field and select Purge to remove specific data.

After enabling the Automatic cache feature, you may not need to manually clear the cache often. It automatically renews the cache every 30 minutes, ensuring the website shows only the latest version.

Conclusion
Website caching is a feature that stores a copy of your site’s data for future reuse. It helps web browsers obtain your website’s data faster, improving loading time.
In addition to speed boost, caching improves site ranking, bandwidth efficiency, user experience, and conversions.
Based on the storage location, there are two types of caching – browser and server. Browser caching temporarily stores the visited site data on the end user’s machine.
Server-side caching saves the site information remotely, usually involving a CDN. It also has different caching systems, namely full-page, object, and fragment.
However, since storing old cache may present unwanted issues, you must occasionally clear it. For a WordPress website, clear the cache using a plugin. Otherwise, use your hosting control panel’s cache manager tool.
Learn More About Website Optimization
How to Run a Website Speed Test with GTmetrix
How to Minify CSS, HTML, and JavaScript Files in WordPress
Leverage Browser Caching
Enabling Keep-Alive


Comments
August 03 2020
Please, which hosting plan is ideal for a multivendor E-Commerce startup which is building from scratch.
September 06 2020
Hey there! :) Glad to hear you are looking into our hosting plans! I'd recommend any of our Cloud Hosting plans :)
October 17 2020
is that possible to prevent website cache from server end
February 02 2021
Hi there! It's not recommended to not have any website cache, as it helps your website load much faster and smoother - making it more attractive to your visitors! If you're looking to clear cache for your Wordpress website, check out this article here.
August 09 2021
Hey there, which is the best caching plugin for shared hosting from hostinger? I can also go with the paid ones if they are worth it like wp-rocket.
September 17 2021
Hi Varun, as Hostinger supports LiteSpeed, we suggest using LiteSpeed Cache Plugin for the best results :)
October 08 2021
Please help me proper for build a website... tutorial link please ....
October 12 2021
Hey, I'd suggest to start by looking at our make a website guide :)
January 10 2023
If I transfer my website from google cloud hosting to Hostinger, will the SEO of the site be affected ? , knowing that the site is at the top of the search results? Will there be a problem if I transfer!
January 13 2023
Hey! If you wish to migrate your website to Hostinger, there are a couple of things to be aware of SEO wise, once the migration is complete, you would need to check and fix for any broken links, as well as setup a 301 redirect from the old site and update your Google Search Console. You can check this article for more information.
October 16 2023
Is there a way to force clear/optimise the server cache in the Hostinger web builder websites? I can't seem to access it in HPanel because I don't have access to to Hpanel as far as I can see. I have 2 images that are being uploaded on a set interval with the same url but the new images are not being refreshed on the web page. I have tried adding java script to append date/time to addresses to force a refresh but this is not working, I have tried embedding set interval code to try to get it to update but still no luck...I'm clearing the cache on my browser but the old images remain, which makes me think it must be the server cache and not my browser that is preventing the refresh. I'm not very confident with web site building hence why I am using the web builder but it is extremely frustrating not being able to access hpanel. Is there a way to override the server cache for these 2 images? any help greatly appreciated! ;-)
October 30 2023
Hello there! To clear the server cache on a Hostinger Web Builder website, you can use the Cache Manager available in hPanel. However, if you don't have access to hPanel, you can try clear the cache in your browser. In addition, you can also try changing the URL of uploaded images by adding a unique parameter, such as a timestamp, every time the image is updated. This way, every time the image is updated, the URL will be different and the server cache will treat it as a new image. If you have additional questions, please contact our Customer Success team and we will help you out ?