How to Reduce Initial Server Response Time in WordPress (8 Methods)

If your website has slow loading times, you’ll likely first consider choosing a faster theme, optimizing images, or minimizing the plugin count. By doing this, you may overlook the underlying issue. When you don’t reduce the initial server response time in WordPress, the server will take too long to process a request and leave visitors waiting.
Fortunately, you can improve the Time to First Byte (TTFB) to minimize this latency. If you receive a poor score on PageSpeed Insights, there are many ways to reduce your site’s initial response time. These methods can be as simple as implementing caching, upgrading your hosting plan, or optimizing the site files.
This article will explain what Time to First Byte is and why it’s essential. Then, we’ll show you how to measure your website response time and improve a low TTFB score. Let’s get started!
Download all in one WordPress cheat sheet
How to Reduce Initial Server Response Time in WordPress (8 Methods)
If you notice that your website has a high TTFB score, you’ll probably want to decrease it. Here are eight methods to get started.
1. Upgrade Your Web Hosting
One way to reduce the initial server response time is to use a fast hosting service. Your hosting provider and plan type can significantly influence the website’s speed and responsiveness.
When looking for a potential web host, you want to evaluate the performance of its servers. For example, at Hostinger, we use LiteSpeed Web Servers (LSWS), four times faster than other typical types of servers.
Choosing a web host with multiple server locations is also beneficial. You might not want a web host with only North American-based servers if you have a global audience. A server network can ensure quick data delivery worldwide.
With Hostinger, gain access to ten different data locations across the world. You can also change the server location in the hPanel dashboard if needed. Simply find the Hosting section on the left and select Plan details.
Then, find the Server Details section and click on the server change icon. Use the dropdown menu to change the server location. Keep in mind that it can take up to 24 hours to finalize this transfer.
Once you find a web host that fulfills your needs, you’ll also have to choose the right hosting plan. Although shared web hosting service is inexpensive, they involve sharing a server with other users. This setup means that you might face more performance and security issues.
With managed WordPress hosting platform, you can avoid many of these problems. You’ll receive a fast and secure server explicitly optimized for WordPress. This setup can effectively reduce the initial server response time and boost the site’s performance.

2. Install a Caching Plugin
After choosing a hosting plan, we recommend implementing caching on your website. WordPress must process and display dynamic content when someone visits your site. If this happens for every request, it can slow down the website.
With a website cache, your site data is copied and stored locally for later use. If you leverage browser caching, browsers can retrieve cached data instead of requesting the relevant resources from the server every time.
Installing a caching plugin can reduce the TTFB. This tool can instantly set up a cache for your website. Although there are many plugins to choose from, LiteSpeed Cache is one of the best options available.
Unlike other caching plugins, LiteSpeed Cache integrates with your server to create a server-level cache. This tool can significantly improve the site’s performance with automatic page caching and purging.
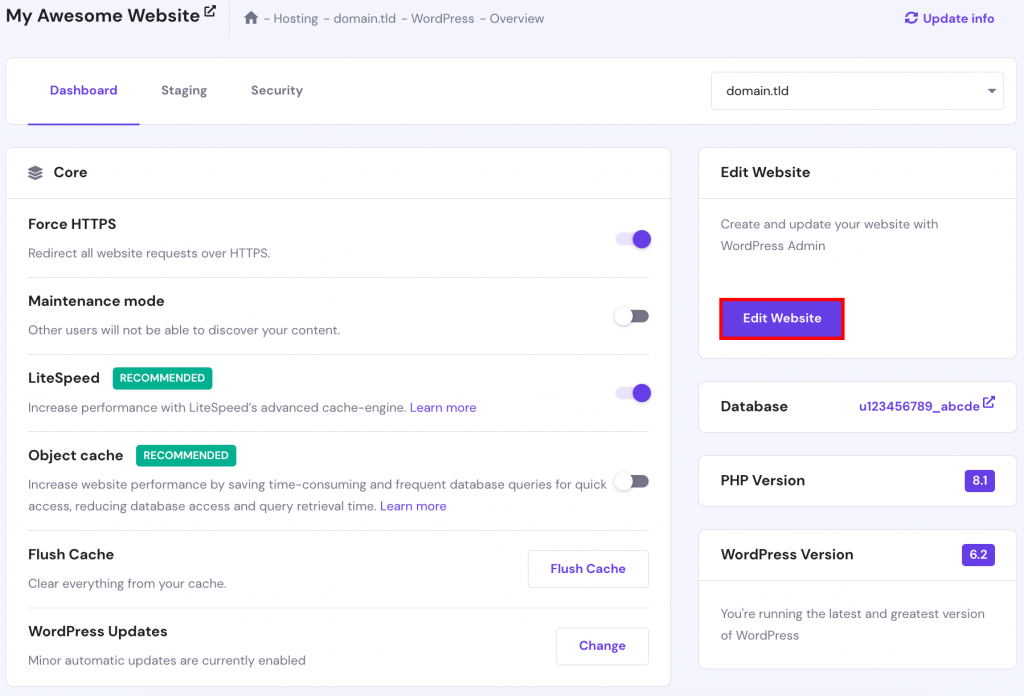
Furthermore, Hostinger plans include the LiteSpeed Cache pre-installed. To ensure this tool is activated on your website, open hPanel and select Overview under the WordPress section.
Then, find the LiteSpeed setting option and make sure it is turned on.
When you open the WordPress dashboard, you’ll notice that LiteSpeed Cache is installed and activated. This plugin will automatically set up a cache and speed up website response time.
3. Use a Content Delivery Network (CDN)
Another effective way to decrease the TTFB is using a content delivery network (CDN). A CDN is a group of servers placed worldwide to deliver online content quickly.
After implementing a CDN, many different proxy servers will store copies of your web content. Even if the primary server is far from an international user, they’ll be able to access your website through cached data. This setup will minimize the strain on the primary server and speed up the content delivery.
When you start looking for a WordPress CDN, there are a few things you should consider:
- DNS response time
- Round-trip time (RTT)
- Wait time
- Cache hit ratio
- SSL certificates
- DDoS mitigation
One of the best CDN services available today is Cloudflare. With an extensive global network, this provider can deliver content to 95 percent of the world within 50 milliseconds.
Cloudflare uses edge computing to facilitate fast and efficient data transfers. It can reduce the amount of time visitors spend waiting for a website to load.
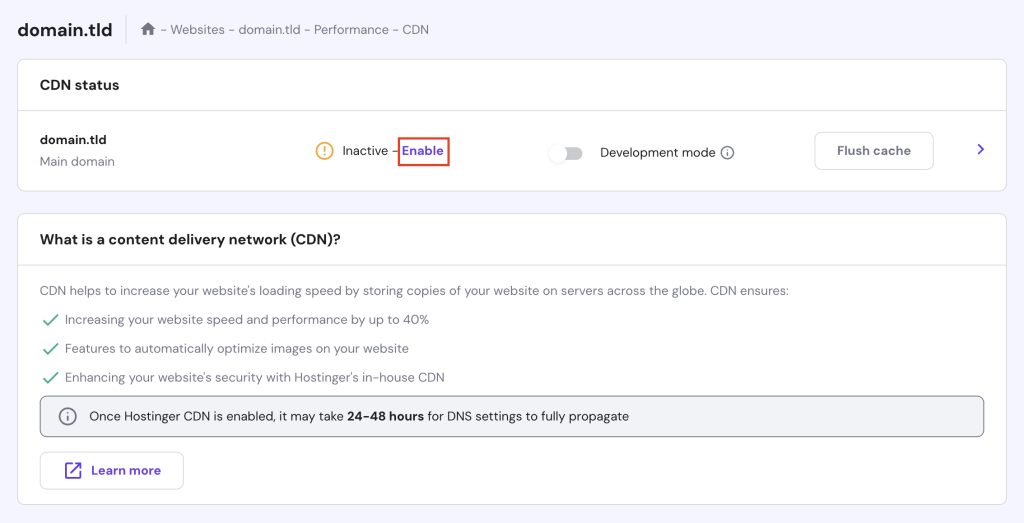
Hostinger users can also opt for our in-house CDN solution – Hostinger CDN. To access it, navigate to Performance → CDN from your hPanel dashboard. Click the Enable link to activate Hostinger CDN.

When enabled, Hostinger CDN will replace any third-party CDN integration you currently have.
4. Compress Your Site Files
If your website has heavy, unoptimized coding, it can take longer for the server to process HTTP requests. When you minify CSS and combine external JavaScript in WordPress, you can reduce the size of these files and encourage faster loading.
To compress the site files, you don’t have to be a professional developer. The LiteSpeed Cache plugin can eliminate extra white space, new line characters, and comments from your CSS, HTML, and JavaScript. This tool can also eliminate render-blocking JavaScript and CSS in above-the-fold content.
Once you install and activate LiteSpeed Cache, go to the Page Optimization tab. Here, you’ll see settings for CSS, JavaScript, and HTML.
For each one, make sure the Minify setting is switched on. This will be the first option on each settings page.
After this, click on Save Changes. LiteSpeed Cache will remove your site files without affecting the script functions if your site files have unnecessary lines of code.
5. Update Installed Software
As a website owner, one of the most critical management tasks is updating WordPress software. Often, developers create new software versions with performance optimizations. If you don’t regularly update plugins, themes, or WordPress core, your site likely won’t be as responsive.
To see if there are any available updates, open your WordPress dashboard and click on the Updates page. Here, see if you need to install a new version of WordPress.
You’ll also be able to update your plugins and themes. You can simply check the box next to each and install the newest versions.
It’s also a good idea to review the plugins you have installed. If you don’t actively use them, consider removing them permanently. Deletion can be especially helpful if the software no longer receives active support.
You may also have software that is running all the time. Plugins such as Broken Link Checker keep processing in the background, negatively impacting the server response time. To reduce your TTFB, consider deactivating or deleting these plugins altogether.
6. Update Your PHP Version
WordPress software is written using an open-source programming language called PHP. Along with updating core software, themes, and plugins, it’s essential to update your PHP version.
You can improve website performance by using the newest version of PHP. A PHP upgrade can increase speed and responsiveness with coding improvements and reduced memory usage.
Updating to the newest PHP version prevents hackers from exploiting errors found on older versions as it receives active support and bug fixes.
Before switching to a new PHP version, you’ll need to back up the website. You can always restore the site to its original state if something goes wrong.
With a Hostinger account, you can update the PHP configuration directly in the hPanel dashboard. First, find the Advanced section and click on PHP Configuration.
Next, select the new PHP version you want to use. By default, it will only show the currently supported PHP versions.
After you choose the latest version, hit Update. Now your website will be running on the new version of PHP.
If you’re unsure how to make this change with your hosting provider, you can contact the customer support team for help. Then your host will likely be able to perform this update for you or guide you through the process.
7. Optimize Your Database
When your database contains too much unnecessary information, it can increase your TTFB. Routinely optimizing the WordPress database is essential to reduce the initial server response time. You can speed up the site by removing trashed posts, post revisions, and spam comments.
WP-Optimize is a free plugin that can optimize your database. It removes excessive data, compresses images, caches pages, and minifies your scripts. Using this all-in-one tool, you can decrease the time it takes the server to process requests.
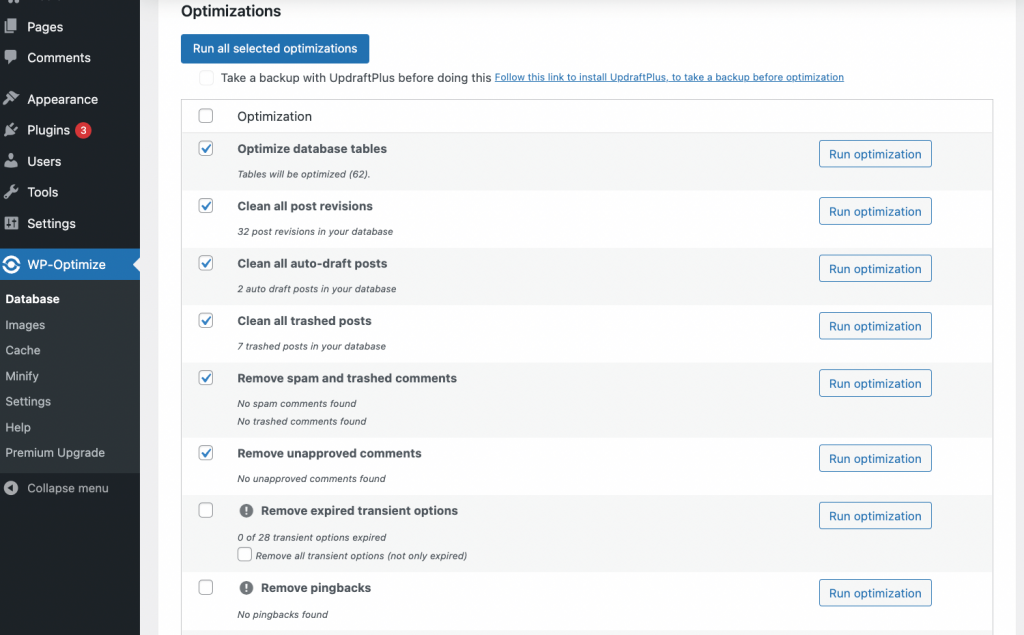
First, download and install WP-Optimize. Next, open the Database tab. Here, you can select many different website optimization options.
To clean up the database, choose to optimize database tables, post revisions, auto-draft posts, and trashed posts. You are also able to remove spam, unapproved, or trashed comments. Finally, click on Run all selected optimizations.
You can also create scheduled times to run these database optimizations. To do this, click on the Settings tab and scroll down to the Scheduled clean-up settings.
Check the box next to Enable scheduled clean-up and optimization. Then, choose whether to perform this daily, weekly, fortnightly or monthly.
Lastly, select some of the available clean-up services. Once you’re happy with these changes, click on Save settings.
8. Reduce Your Database Queries
On your website, queries retrieve data from the database. Long or incomplete queries can bottleneck the database and increase the Time to First Byte. Additionally, having too many queries can worsen the loading time.
To monitor your database queries, consider installing a diagnostic tool like Query Monitor. This free plugin debugs queries, PHP errors, scripts, and stylesheets.
Once you activate Query Monitor, click on the new numerical tab at the top of your dashboard. This will automatically open the Overview page, where you can see the total time taken to process your database queries.
Then, navigate to the Queries page to manage a complete list of your database queries. Next to each query, you’ll see the time it takes to process, as well as the plugin affecting it.
Filter the results using the dropdown menus at the top of the page. You’ll then see the query type, caller, or component. Alternatively, you can view extended information in the Duplicate Queries, Queries by Caller, and Queries by Component tabs.
This information can help you identify any problematic plugins or themes. If you notice a particular tool causing duplicate or unnecessary queries, consider updating it or deleting it entirely. This way, you can optimize the database queries on your website and reduce the initial server response time.
What Is Time to First Byte (TTFB)?
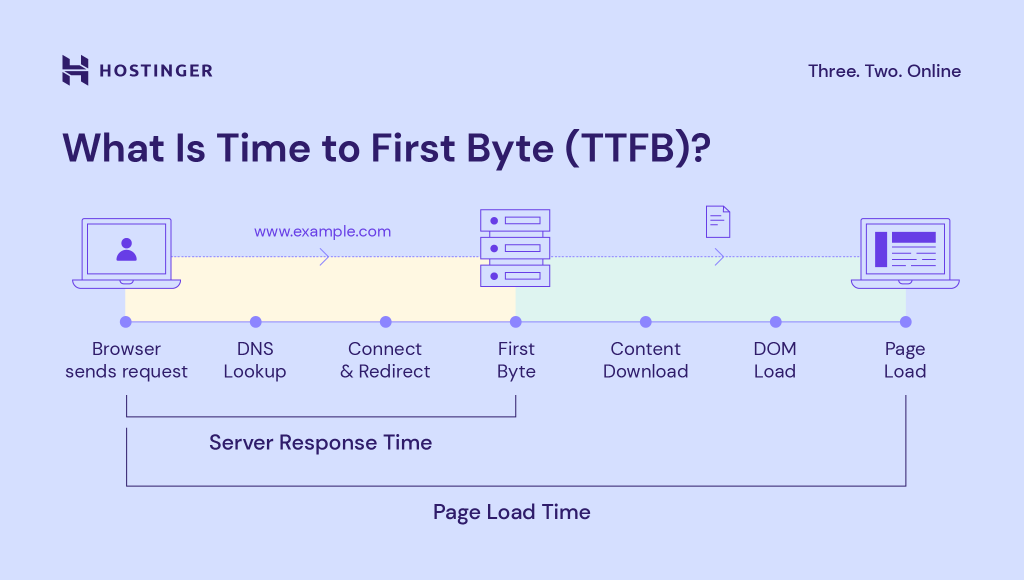
One of WordPress’s best ways to reduce initial server response time is to improve Time to First Byte. To put it simply, it is the amount of time between the initial server request and the delivery of the first byte of your page.
However, you shouldn’t confuse TTFB as the same metric as page loading time, as these two correspond to different times in the request.
When someone tries to access a website, Time to First Byte is the time spent connecting to the server and starting to render the page. After the initial response is delivered to the web browser, the content will be downloaded, and the page will load.

Time to First Byte consists of these key components:
- Redirect time
- Service worker boot-up time
- DNS lookup
- Connection and Transport Layer Security (TLS) negotiation
- Request time until the first byte of the response
A website will have a low TTFB score if it is fast and responsive. A higher Time to First Byte indicates a more prolonged delay while sending the first byte of resources back to the web browser that sent the request.
Why Is Time to First Byte Important?
When optimizing a website, it’s important to focus on Google’s Core Web Vitals. These metrics evaluate a site’s user experience (UX). You can learn about your website’s loading speed, user interaction, and visual stability using this information.
Here are the primary Core Web Vitals:
- Largest Contentful Paint (LCP) depicts loading time
- Interaction to Next Paint (INP) measures updating time after user interaction
- Cumulative Layout Shift (CLS) represents visual stability
Time to First Byte is not one of the three main Core Web Vitals metrics, but it is closely related to LCP. By improving the TTFB, you can reduce the initial server response time and, in turn, decrease the overall loading time.
Although Time to First Byte measures a site’s responsiveness rather than speed, a poor score in either area can cause similar problems. When a server doesn’t respond quickly, users will have to wait a long time for the page to load. This delay can lead to a poor user experience and a higher bounce rate.
Your Time to First Byte score can also affect the website’s search rankings. Since site speed is one of Google’s ranking factors, reducing initial server response time can be the key to improving WordPress SEO.
However, Time to First Byte is not the only factor you should consider when improving SEO and page experience. Here are other ways how to optimize a website:
- Prioritize mobile-friendly content
- Focus on web accessibility features
- Improve the overall web design
Combined with a good TTFB score, these methods will ensure that your website performs at its best. You can speed up WordPress, attract new visitors, and keep users engaged for longer.
Causes of a Slow Server Response Time
Since TTFB influences FCP and LCP, it’s important to reduce server response time to achieve good Core Web Vitals scores. In general, you should aim for a TTFB score of 800 milliseconds or less.
One of the common causes of a slow Time to First Byte is dynamic content. A static web page can instantly deliver the content for each request. However, PHP and database queries take more time to process large dynamic files.
Here are some additional reasons you might have a high Time to First Byte:
- Inefficient server code
- Slow database queries
- Network latency
- High web traffic
- Delayed DNS response time
- Resource CPU or memory starvation
Often, most of these issues can be solved by acquiring better web hosting services. You’ll likely have an inadequately configured server if you have a poor-quality hosting plan. In turn, this can lead to slower response times.
How to Measure the Initial Server Response Time (3 Options)
Now that you know what Time to First Byte is, it’s essential to check your website’s response time. Fortunately, there are many free tools that you can use to run a website speed test quickly. Here are some of the most common options.
1. Google PageSpeed Insights
One of the most popular tools for measuring site performance is Google’s PageSpeed Insights. Using real-user experience data, the software provides Core Web Vitals reports, including Interaction to Next Paint (INP) and Time to First Byte.
Simply paste your site’s URL into the text box and click Analyze to test the server response time.
With a Hostinger plan, you can also access PageSpeed Insights from the hPanel:
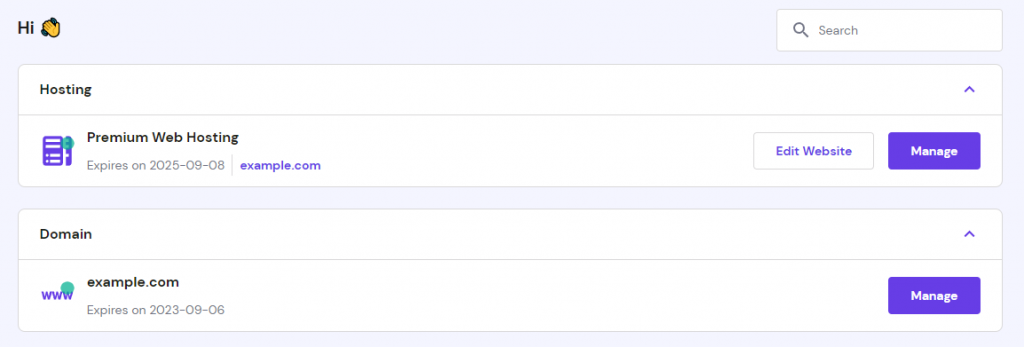
- First, log in to your account and click on Manage near your hosting plan.
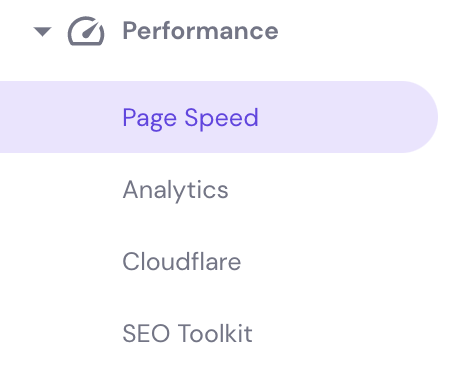
- Find the Performance section on the left and select Page Speed.
- You can choose to analyze your website for a desktop or mobile device. Then, click Analyze to view the results.
You’ll see the Core Web Vitals Assessment at the top of your PageSpeed Insights evaluation. Depending on the results, your website will either pass or fail.
When you navigate to the Time to First Byte (TTFB) section, you can view the website response time shown in seconds. For this measurement, a Good score is considered 0.8 seconds or less.
If your website’s TTFB score is from 0.8 to 1.8 seconds, it will show a Needs Improvement status. A Poor score is anything over 1.8 seconds.
PageSpeed Insights will automatically show you the Core Web Vitals Assessment for mobile screens. However, you can select Desktop as well.
You’ll see the same metrics, but they may display different scores. Be sure to check the Time to First Byte again. If the score has a green circle, you won’t need to reduce the initial server response time in WordPress.
2. GTmetrix
You can also perform a speed test with GTmetrix. This tool analyzes a website with Google Lighthouse and finds ways to optimize web performance:
Enter your site’s URL into GTmetrix and hit Test your site. You may have to wait a few seconds for GTmetrix to fetch and analyze the content.
Once the GTmetrix report loads, you’ll receive a grade for the website’s overall performance. In the Summary tab, you can view a diagram of the Speed Visualization.
On the left-hand side, look for your TTFB score. This number will show the overall delay in milliseconds. This is the sum of the redirect, connection, and backend duration.
You can also view this information if you need to know the Core Web Vitals scores. Right below TTFB, you’ll see the First Contentful Paint and Largest Contentful Paint scores. On the right, check the Fully Loaded Time.
GTmetrix will only trigger a TTFB audit if it exceeds 600 milliseconds. You can view audit details in the Top Issues section if this happens.
Open the Waterfall Chart for more insights into your website’s loading behavior. Here, you can hover over a specific resource request to see how long it takes to execute.
In this data, the TTFB score will be shown as Waiting time. This chart can help you locate unoptimized resources and reduce your initial server response time.
3. KeyCDN
KeyCDN’s performance test measures your website’s response time over ten test locations. This tool can be handy if you’re providing content to a global audience.
To get started, enter your URL and click Test. Then, you’ll see how your website performs in different locations.
On the right-hand side of each location, you can view your TTFB score. Keep in mind that this number should be under 800 milliseconds.
Using KeyCDN, you can also evaluate the HTTP status code for each requested location. Next, you’ll see the time it takes to look up the DNS. These results will also tell you if there is a delay when connecting to the server.
However, this performance tool won’t provide in-depth information about Core Web Vitals. You should only consider this option if you want a quick evaluation of Time to First Byte across global locations.
Conclusion
Having a high-performing website can be the key to boosting your search rankings and retaining visitors. By improving the Time to First Byte, your server can quickly communicate with web browsers and avoid long loading times.
To recap, here’s how you can reduce the initial server response time in WordPress:
- Upgrade your hosting plan.
- Install a caching plugin like LiteSpeed Cache.
- Use a content delivery network (CDN).
- Compress site files with a minification tool.
- Update installed software, plugins, and themes.
- Optimize the database with a plugin such as WP-Optimize.
- Reduce database queries with Query Monitor.
After implementing these measures, you will increase your website’s responsiveness! If you have more questions or suggestions, feel free to share them in the comments section.
Reduce Initial Server Response Time WordPress FAQs
Once you understand how to reduce the initial server response time in WordPress, here are some frequently asked questions.
What Is the Ideal Server Response Time for WordPress?
The ideal server response time for WordPress is less than 200 milliseconds (ms), which is based on industry standards and best practices. Google even recommends that server response time should be less than 200 ms for a website to load quickly and provide a good user experience.
Why Is It Important to Reduce My Server Response Time on WordPress?
Reducing server response time on WordPress is important for improving user experience, increasing engagement, lowering bounce rates, and improving search engine rankings.
How Does My Initial Server Response Time Affect My Users?
The initial server response time can affect website visitors in many ways. A slow response time can result in a longer load time, which can negatively impact user experience. In contrast, a fast server response time can provide visitors with a seamless user experience, leading to increased engagement.