HTTP vs HTTPS: Key Differences and Which One to Choose for Your Site

If you’re considering transitioning to the HTTPS protocol for your website but uncertain about its impact, this article is here to help.
We’ll walk you through the differences between HTTP and HTTPS concerning security, performance, and SEO benefits. You’ll learn into how data is transported via the internet using both protocols and the significance of SSL certificates.
Moreover, we’ll discuss the pros and cons of each protocol, assisting you in making an informed decision about whether to make the switch.

Differences Between HTTP vs HTTPS
HTTP stands for Hypertext Transfer Protocol. It is the protocol that enables communication between different systems, transferring information and data over a network.
On the other hand, HTTPS stands for Hypertext Transfer Protocol Secure. Although it functions similarly to HTTP, HTTPS works to protect communication between web servers and browsers when transporting data.
HTTPS secures connections with a digital security protocol that uses cryptographic keys to encrypt and validate data. The most common way for websites to use HTTPS and have a secure domain is by obtaining a Secure Sockets Layer (SSL) or Transport Layer Security (TLS) certificate.
Keep in mind that although TLS is widely becoming the standard for HTTPS, most SSL certificates support both SSL/TLS protocols.
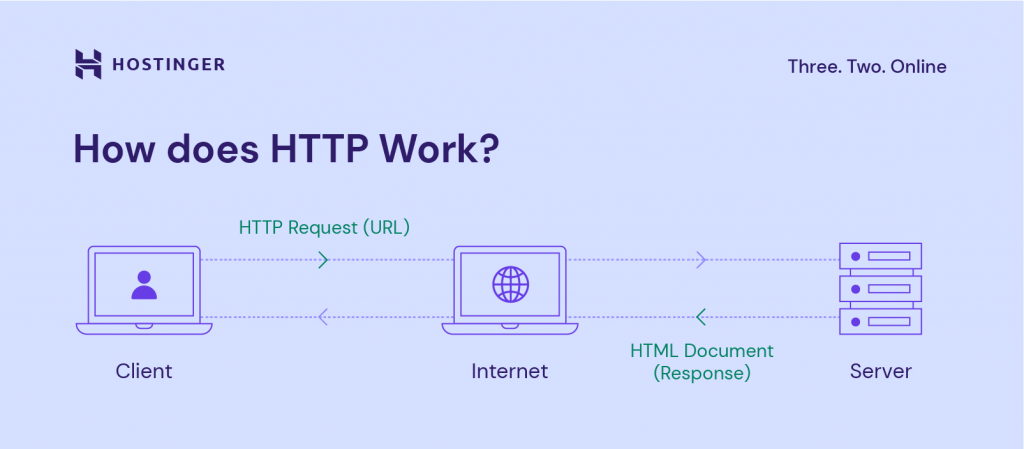
How HTTP Works
In practice, HTTP is an application layer protocol that web browsers and web servers use to communicate via the internet.
When a web user wants to load or interact with a web page, their web browser sends an HTTP request to the origin server that hosts the website’s files. These requests are essentially lines of text that are sent via the internet.
A connection is then established between the browser and server, after which the server processes the request and sends back an HTTP response. This makes web pages accessible to site visitors.
HTTP vs HTTPS: Which One Is Better for My Site
Technically, there is no correct answer.
It all depends on the type of site you run and the data you manage. For example, a simple portfolio website and an eCommerce site with membership features and digital payment systems have different security requirements.
However, it doesn’t matter whether your site handles sensitive information – HTTPS is becoming the standard for all websites. Not only that, there are numerous benefits to having an SSL certificate enabled on your site.
Consider the following factors when deciding between HTTP vs HTTPS.
Security
Having strong security measures and providing a secure browsing experience on your website is crucial. A GlobalSign survey found that 77% of visitors have concerns about unauthorized parties misusing or intercepting user data.
In regards to HTTP vs HTTPS, the latter outperforms in terms of security.
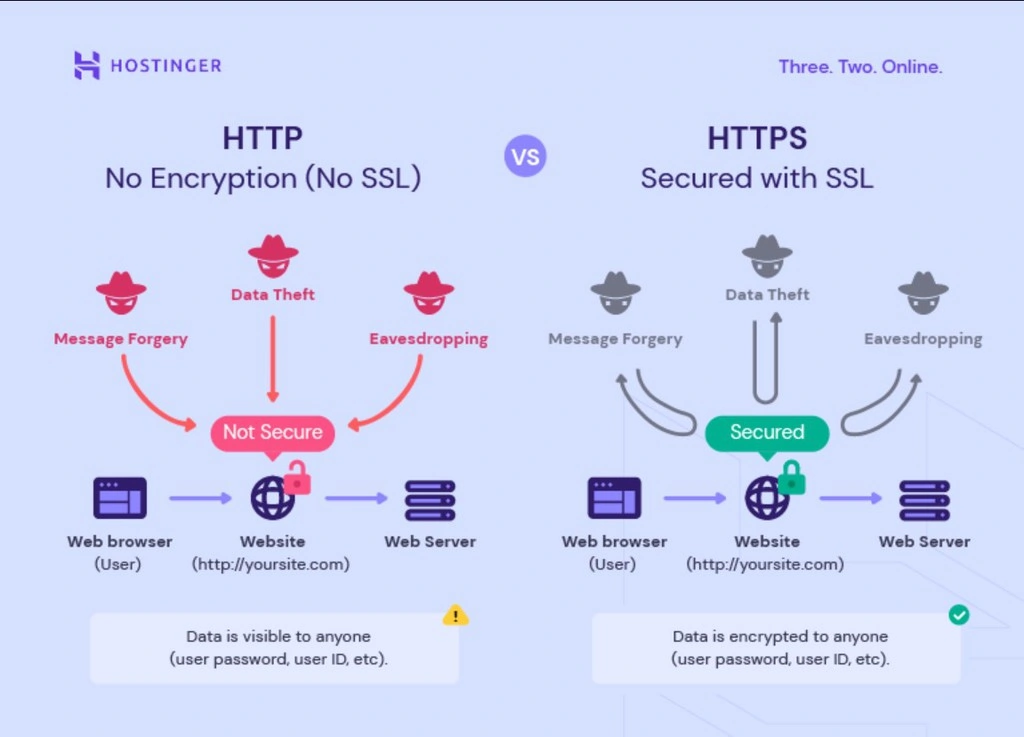
A standard HTTP protocol does not encrypt connections. That means the lines of text in an HTTP request or response are visible to anyone monitoring the connection, including cybercriminals.
Using a standard HTTP generally poses minimal issues if the text only contains general information, such as to load a public web page.
However, if it contains sensitive data like usernames, passwords, or credit card details, using unencrypted HTTP can pose serious security risks. Since this information is visible to anyone, data breaches, hacks, and identity theft become serious concerns.
Users can see if they are browsing HTTP sites by checking two elements. First, the icon before a website’s URL (Uniform Resource Locator) may show a ! symbol or say “Not secure.”
The warning may also advise users not to enter sensitive or confidential information on the website. Second, the site’s URL will start with http://.
HTTPS = HTTP + SSL
To protect potentially sensitive information from being leaked, websites use SSL certificates to create a secure connection between web servers and browsers, protecting the transmission of HTTP requests and responses.
The use of an SSL certificate is the key difference between HTTPS and HTTP.
HTTPS encrypts the transport of data so it’s not visible to hackers or others monitoring the connection. This ensures data integrity and prevents information from being modified, corrupted, or stolen during transmission.
SSL/TLS protocols also authenticate users to secure information and ensure it won’t be revealed to unauthorized users.
Users can easily check if a website uses SSL/TLS. First, a padlock icon should be visible on the left-hand side of a website’s URL, signifying that the connection is secure. Second, the website’s URL will start with https://.
Authority
When it comes to building trust and credibility with your audience, HTTPS is the better choice.
Today, HTTPS has replaced HTTP as the standard for all websites. As of September 2021, Google’s transparency report shows that 99% of Chrome’s browsing time is spent on HTTPS websites.
In fact, almost 30% of users look for the padlock icon when they visit a site. Thus, using HTTPS offers several advantages, whether you run a personal website, an eCommerce store, or a business site.
With better protection against breaches and data leaks, a site using SSL/TLS is seen as more credible and authoritative.
Not only can this help to protect your website’s reputation, but it may also lead to higher browsing times and lower bounce rates. The more time users spend on a website, the more likely it is to result in lead generation.
For example, an HTTPS site may receive more signups, purchases, or downloads. On the other hand, around 84% of users abandon their online shopping cart on an HTTP site.
SEO Advantages
Not only does Google recommend that all websites use HTTPS for higher security, but it also rewards these sites with a minor ranking boost on the search engine results pages (SERPs).
In fact, a study by Rank Ranger found that by 2018, 70% of Google’s first page results were sites that use HTTPS.
Let’s consider this in practical terms. For example, a competitor’s site may be similar to yours in many aspects, such as content, speed, and backlinks. However, the competitor site uses HTTPS while you don’t.
Add the fact that HTTPS sites receive higher browsing times, which is beneficial for SEO, and the winner is clear. Considering Google’s algorithm, your competitor will most likely rank higher than your site, which will lead them to receive higher traffic volumes and other SEO benefits.
Speed and Performance
Another benefit of using HTTPS compared to HTTP is that websites will load relatively faster with it, especially if used with a server that supports HTTP/2.
HTTP/2 supports HTTPS encryption and complements its security protocols. Among other functions, HTTP/2 reduces latency by having low resource consumption and maximizing bandwidth efficiency.
This results in faster site speeds and smoother performance compared to using the standard HTTP protocol.
HTTPS is also a better option when loading websites on mobile devices, especially when using Accelerated Mobile Pages (AMP). AMP is a Google-made web component framework that, among other functions, creates a more streamlined user experience for mobile users by loading the website content much faster.
A secure encrypted connection is required for a website’s AMP version to show up on search engines. Considering that by the end of 2019, 61% of Google search queries came from mobile devices, the performance benefits of HTTPS outweigh HTTP.
Referral Traffic Management
Using HTTPS helps to preserve referrer data, which is an important aspect when considering SEO strategies.
Referral traffic consists of any visits a website receives from sources other than direct traffic. For example, when visitors enter your site via backlinks, advertisements, or social media, their visits are classified as referral traffic.
Enabling HTTPS means you can identify the best and most reliable source of website traffic via your analytics dashboard. On the other hand, analytics software such as Google Analytics often classifies traffic passing through HTTPS referral sources as direct traffic on HTTP sites.
How to Switch From HTTP to HTTPS
Pro Tip
All websites hosted on Hostinger include a free, automatic SSL installation. In other words, the connection is set to go through HTTPS instead of HTTP by default. In case it doesn’t, keep following this tutorial.
In this section, we’ll explain how to switch from HTTP to HTTPS on an existing website.
Important! First, you should create a backup of your site.
Before we start, decide which type of SSL certificate to purchase. Depending on your website’s needs, these might be a single-domain, multi-domain, or Wildcard certificate.
Expert Tip
If your web hosting plan doesn’t include an SSL certificate, you can get one from Let’s Encrypt, an open-source certificate authority. Most SSL certificates are valid for one year from the time of purchase, so make sure to renew it in time. Alternatively, here at Hostinger we offer free SSL certificates with all our hosting plans.
Next, it’s time to enable HTTPS on your website. You can do this via your hosting account’s control panel. For this tutorial, we’ll use Hostinger’s hPanel.
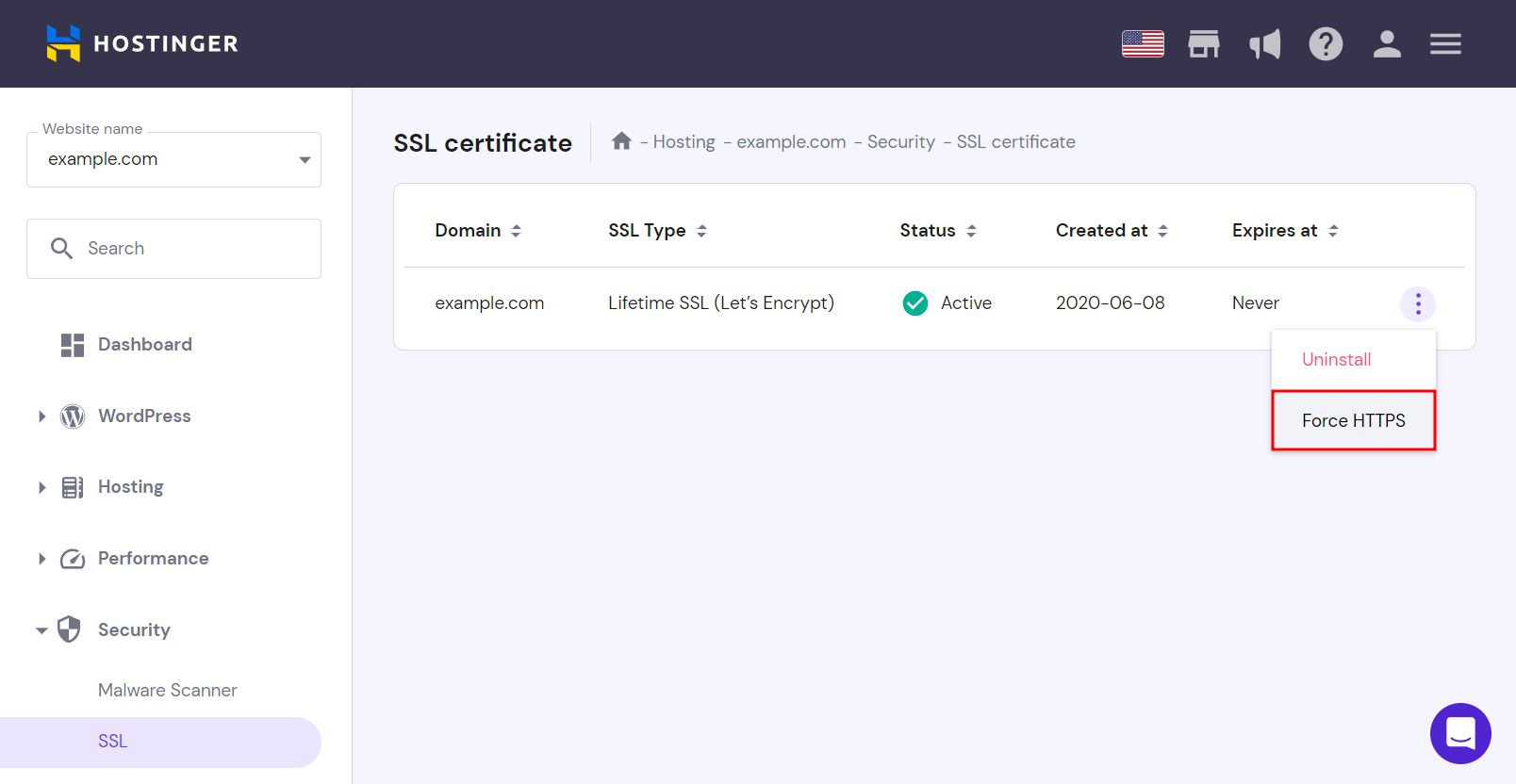
- On the hPanel, go to Websites and select a site to enable HTTPS on. Then navigate to the Dashboard side menu → Security → SSL.
- Check that the status of the certificate is set to Active. Click the three-dot button and Force HTTPS.
- Wait for the success notification to appear.
Pro Tip
Not an hPanel user? Here is a guide on how to redirect HTTP to HTTPS using .htaccess.
Switching From HTTP to HTTPS: Risks and Best Practices
It’s not uncommon that websites encounter a few issues and SEO concerns after switching to HTTPS. For instance, some sites potentially experience an initial drop in traffic due to a lower ranking in the SERPs.
Here are a few common risks that may occur and how to avoid them.
Visitors Can’t Access Certain Web Pages
After making the switch, check your site’s internal links. It’s crucial to update and point them to the HTTPS site. If not, visitors may encounter an error page or receive a “This webpage is not available” message.
Updating internal links is an essential step if you use absolute links, such as https://www.yoursite.com/page-title. These URLs contain an entire website address, from the protocol and domain name to the path or location of the page within your site’s folder system.
This step may not be necessary if you use relative URLs such as /page-title. Since relative URLs don’t use a full web address and only the path, it assumes that the link belongs to the same site and is part of the same root domain.
Search Engines Can’t Crawl and Index Your Site Properly
After switching to HTTPS, a potential risk is that search engines such as Google may experience issues crawling and indexing your site.
Crawling occurs when Google uses AI to visit web pages to “read” its content. Then, all the pages crawled are listed on Google’s index so that it can provide results in response to users’ search queries.
You can see if there are crawl or index errors via your site’s Google Search Central account, previously known as Google Webmaster Tools. To avoid this issue, site owners should do the following:
Create URL redirects. Ensure that every page on your website redirects to the HTTPS version.
Redirects are crucial during a search engine’s crawling process. It helps inform search engines that the URLs recorded in their index should be replaced with a new one.
When a page is not redirected, visitors may encounter a 404 Not Found error. If left unfixed, not only can a web page’s ranking decrease over time, it may also lead to higher bounce rates and lower traffic. This ultimately jeopardizes a site’s SEO strategy.
Update your sitemap. This is a necessary step after converting to HTTPS. Similar to how redirecting URLs helps search engines crawl the new HTTPS pages, updating your sitemap helps them quickly index new site content.
This step is also a crucial factor in your SEO strategy because sitemaps contain important information about the website. These include its update frequency, the location of each web page, and each page’s level of importance.
Updating your sitemap after switching to HTTPS also communicates to search engines that your site does not have duplicate content, which can be an issue in terms of SEO.
Mixed Content Error
A mixed content error may appear when browsers try to load a website that just enabled SSL/TLS. The browser may receive a “Not Secure” or “Not Fully Secure” warning.
Often, the cause is misconfiguration during the installation process. This type of error occurs when a website’s HTML code uses HTTPS, but the web page still contains some elements that load over regular HTTP.
For example, a web browser receives a secure web page, but the web page has insecure content such as images, videos, or scripts.
You can fix a mixed content error on WordPress by using an SSL plugin such as Really Simple SSL.
If you use a different content management system like Joomla, follow our tutorials to fix it. Alternatively, manually solve the error by configuring the web page’s source code file and replacing http:// with https://.
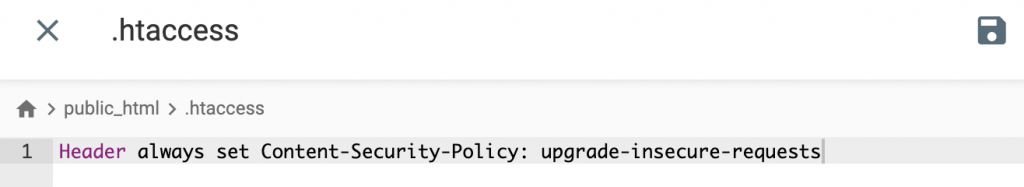
If the above still did not fix the issue, you can add the following redirect rule to your site’s .htaccess file:
Header always set Content-Security-Policy: upgrade-insecure-requests
Warning! If your .htaccess file already contains lines of code, enter the code snippet before or after them. Do not add code between the tags # BEGIN WordPress and # END WordPress.
Best Practices
To prevent or reduce the issues discussed above, we recommend following some best practices when switching from HTTP to HTTPS. Some of these tips are even recommended by Google.
- Use robust SSL certificates. Not all SSL certificates are made equally, and their prices reflect that. Some can cost thousands of dollars per year, while others are free. Of course, this doesn’t mean you have to choose the most expensive option on the market. However, we recommend conducting proper research before selecting an SSL certificate that best suits your site’s size and type.
- Allow Google to crawl and index your HTTPS pages. A sitemap and a robots.txt file give Google’s bots clear instructions while crawling your site. As we discussed above, it avoids issues with duplicate content and site errors.
- Regularly monitor your website’s migration to HTTPS. Access your site’s analytics to check if everything’s in order and there are no errors or sudden drops in traffic. Keeping tabs on your site’s performance is an easy way to ensure smooth migration to HTTPS.
- Stay up-to-date with security protocols. Avoid simple mistakes like expired SSL certificates, incorrectly registering your website information, or using old protocol versions.

Conclusion
When making a choice between HTTP vs HTTPS, we recommend switching to HTTPS to increase the site’s security and credibility.
While HTTP is a protocol that enables data transmission via the world wide web, HTTPS is essentially a more secure version. The most important difference between the two is that HTTPS uses SSL/TLS to encrypt connections between web browsers and servers.
Using HTTPS on your site can also lead to other advantages, such as SEO benefits and better site performance.
Before switching to HTTPS, remember that there may be initial drawbacks and potential risks like errors or decreased traffic. To avoid them, make sure to follow the best practices we outlined above, for example, buy an SSL certificate that’s best suited to your website type.
If you have any further questions about the differences between HTTPS vs HTTP, feel free to drop them in the comments section below.